2023.07.10 Web制作
新人デザイナーにおすすめしたい!デザイン制作に役立つ無料ツールサイト5選!
お久しぶりです。しら吉です。
最近はAI技術も進み、便利なツールサイトが続々とリリースされています。デザイン制作に活用できそうなものも増えてきました。そこで、知っていればきっとデザイン制作に役に立つツールサイトを5つ紹介します!
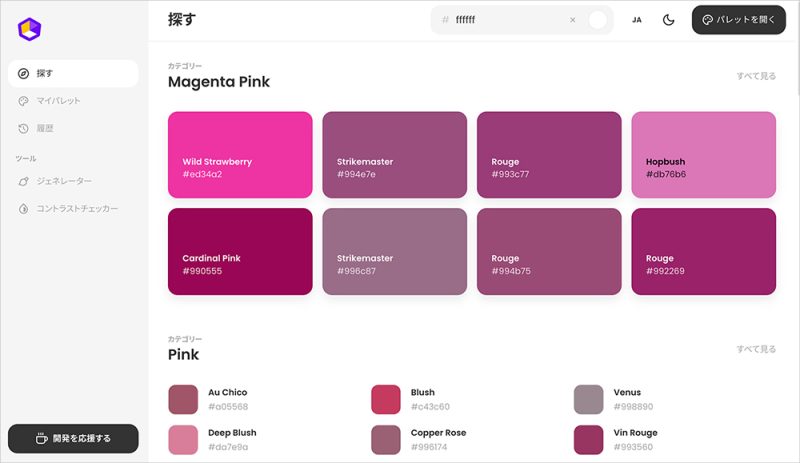
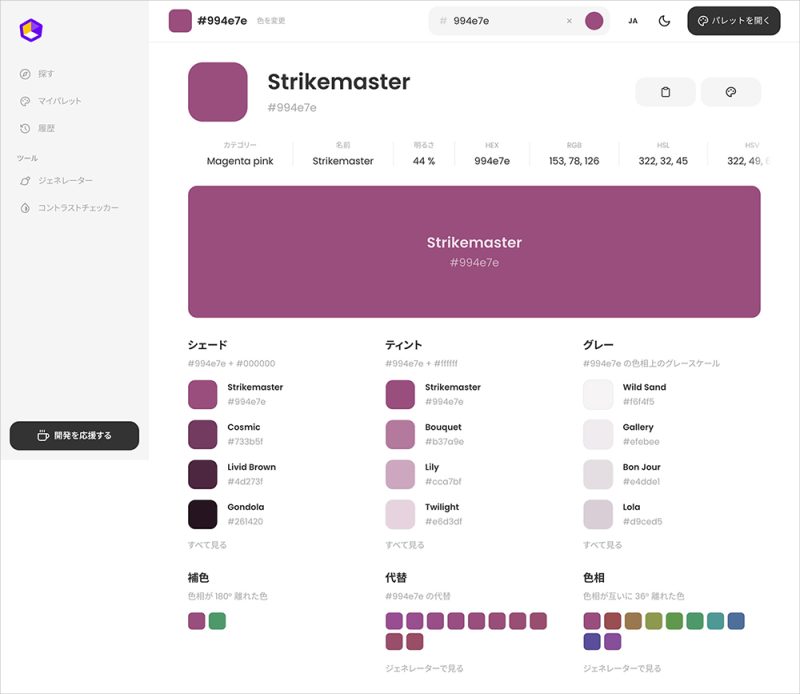
colorbase

色見本のサイトはたくさんあるかと思いますが、私はこのサイトが見た目や使いやすさが好きで使っています。

同トーン・別色相の色を作成したいときになど参考になるし、こんな色も良いかも!と新しい発見もあって面白いです。
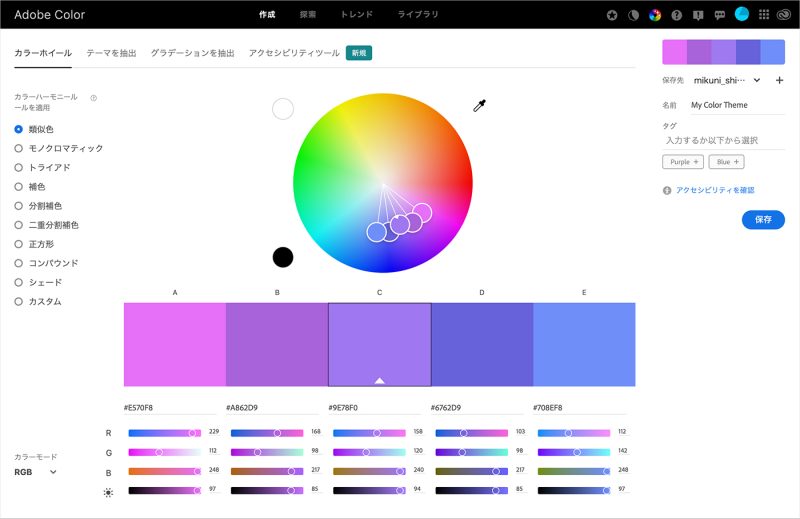
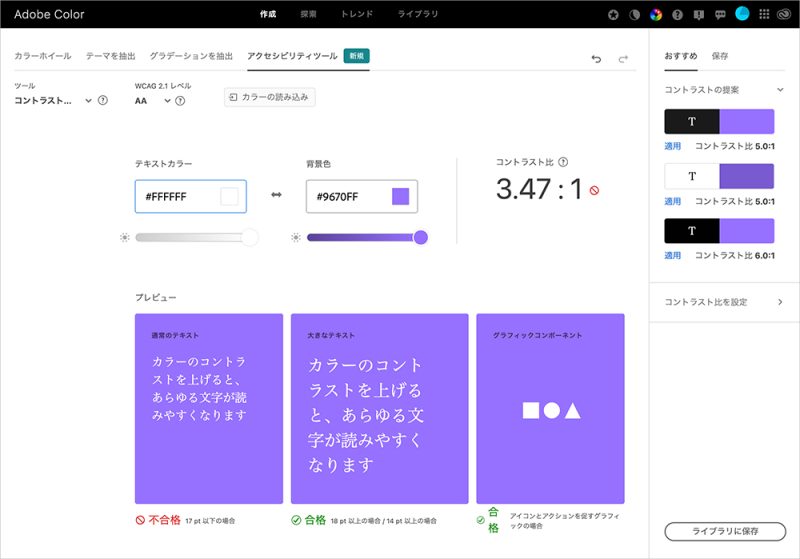
Adobe Color


私は「Adobe Color」ではアクセシビリティツールでコントラスト比を見るのに使っています。「colorbase」にもコントラストチェッカーはありますが、「Adobe Color」の方が情報が多いし見やすいかなと思います。
テキストカラーと背景色を入力するとコントラスト比やプレビューが出て、読みやすさなどが検証されます。合格・不合格の表示が出るのでとても分かりやすいですね。
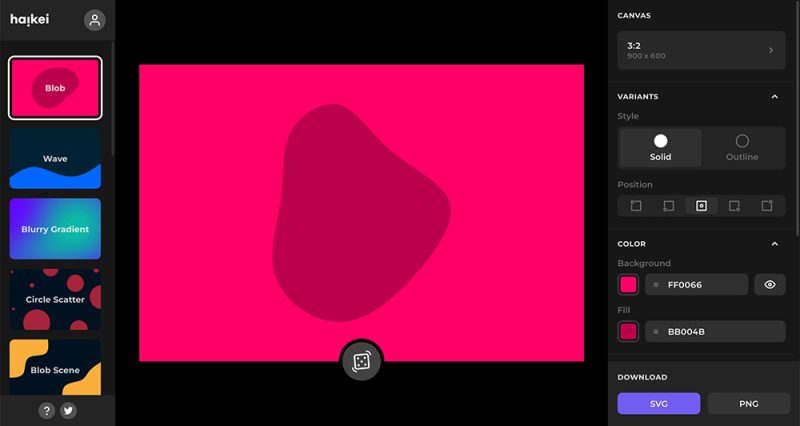
haikei

不規則なウェーブの形が作りたいんだよなーっていうときに便利です。イラレで0から作っても良いのですが、いざやってみるとパスがガタガタになって滑らかな曲線が作れず時間がかかったりするので、こういうツールは上手く活用していきたいものです。
SVGで保存できるので、ある程度作成してからイラレで微調整というやり方もアリかなと思います。
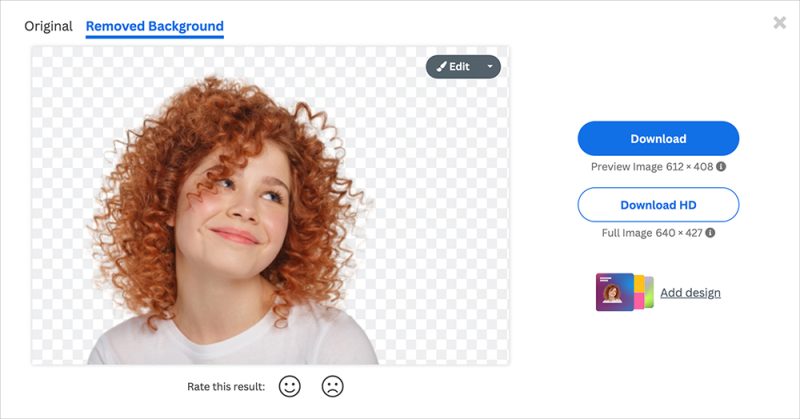
remove.bg

人物画像をAIで自動で切り抜いてくれるWebサービスです。Photoshopでもかなり切り抜きは楽になりましたが、こちらのサービスを利用して、効率化を図るのも良いかと思います。


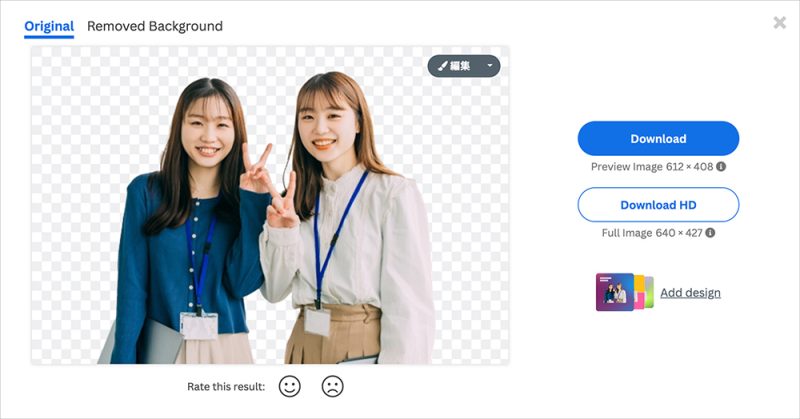
画像をドロップしただけで簡単に切り抜けました。

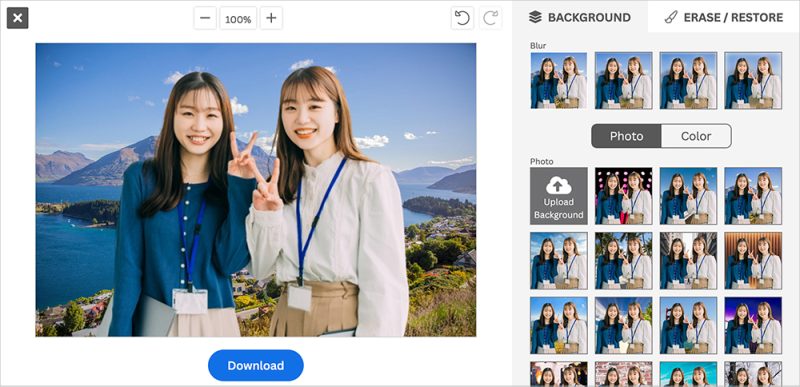
切り抜いた画像に新たに背景も付けられました。
(合成感がすごいので、背景は自分で付けた方が良さそうですね…。)

以前Photoshopで簡単な切り抜き方を紹介しましたが、その時にやってみたカーリーヘアの画像もキレイに切り抜けました。
犬や猫も切り抜けたので、顔が認識できるものは出来るのかなと思います。
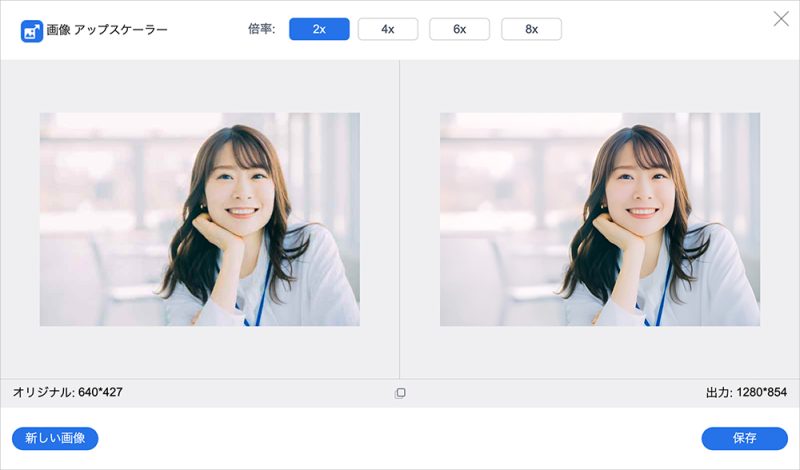
anymp4

低画質の画像を高画質化してくれるサイトです。

高画質化のサイトもたくさん出てきているかと思いますが、いくつか検証してみた結果、こちらのサイトが使いやすく仕上がりもキレイに出来ました。
案件によっては低画質の画像しかない場合もあります。こちらのサービスで少しでもキレイな画像に変換できたら、デザインのクオリティも損なわれずに済むこともあるので使ってみてください。
まとめ
いかがだったでしょうか?
今回はWebや紙媒体関係なく、デザイナー全般に使えそうなツールの紹介でした。Webに特化したツール、グラフィックに特化したツール、他にもたくさんあるかと思います。
是非、自分のお気に入りのデザインツールを見つけて、活用してください!!
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、FIND JOB! にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら