【意外と見落としがち】スマホ時代のフォントサイズ

アクセシビリティ、ユーザビリティの話題がトレンドだった頃と比べ、最近のフォントサイズ事情はどうなっているのかな? そんな記事です。
スマホが主流になる前のフォントサイズの考え方
Web標準、アクセシビリティ、ユーザビリティを考慮したうえでの最適解のひとつは、キーワード指定だったと記憶しています。
これは、以下のようなスタイル指定のイメージです。
p { font-size: medium; line-height: 1.5; }
行間を単位なしで指定するなど、とてもエレガントな指定ですね。
さて、スマホ時代で表示領域に大きな制約が生じた昨今、同じような指定でよいのでしょうか。
Googleのモバイルユーザビリティ測定ツール「PageSpeed Insights」に一つの解答がありました。
中身を抜粋してみます。
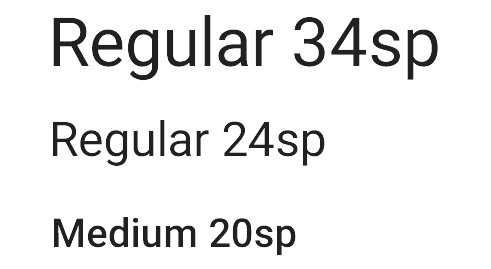
- 16 CSS ピクセルの基本フォントサイズを使用。
- 行の高さは 1.2em をおすすめします。
以下のコードがサンプルで示されていました。
body {
font-size: 16px;
line-height: 1.2em; /* 説明の便宜上追加 */
}
.small {
font-size: 12px; /* 75% of the baseline */
}
.large {
font-size: 20px; /* 125% of the baseline */
}
デザイナーさん向きの記事でした!
スマホブラウザでは(おそらく)文字サイズを変更する操作をPCよりも行わないので、読みにくいサイズにしてしまうと致命的になります。
この記事を読んで、私たちに興味を持ったお客様は、気軽にお問い合わせください!
WEBサイト・ホームページの制作をご検討の方
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京のホームページ制作・Web制作会社・Webシステム制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステム開発を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください。
ホームページ制作・Web制作のお問い合わせ、お見積り依頼、相談、質問は
お問い合わせフォームよりお願いいたします




 お問い合わせ
お問い合わせ
