2022.06.14 Web制作
大公開!フォトグラファーのレタッチデータ(人物写真編)
こんにちは!最近は色々やらせていただき何者か分からなくなっているミケロンです!
今回は、フォトグラファーということにして記事を執筆しようと思います笑
撮影現場では、不要な写り込みを避けたり、光をコントロールして画の完成度を高めていくわけですが、時間制限や環境などの制約がある場合、Photoshopを用いた撮影データの修復作業「レタッチ(retouch)」が発生します。
特にポートレートなどの人物写真となると、どうしても表情を優先したかったり、被写体のコンディションも関わりますのでレタッチが必要になることは多いです。
そこで今回は、人物写真をテーマにフォトグラファーのレタッチデータがどのような構造になっているのか、ざっくりとご紹介したいと思います!
題しまして、、、!『大公開!フォトグラファーのレタッチデータ(人物写真編)』
レタッチデータに正解はありませんので、あくまでも一例として、参考にしていただけますと幸いです!
目次
- レタッチデータの公開
- 色補正を担う「①カラー調整グループ」
- 肌のキメなど、質感補正を担う「②質感調整グループ」
- 写真にアクセントを「③コントラスト調整グループ」
- 明るさ調整の最終仕上げ「④露出調整レイヤー」
- 色味調整の最終仕上げ「⑤カラーバランス調整レイヤー」
- おわりに
レタッチデータの公開
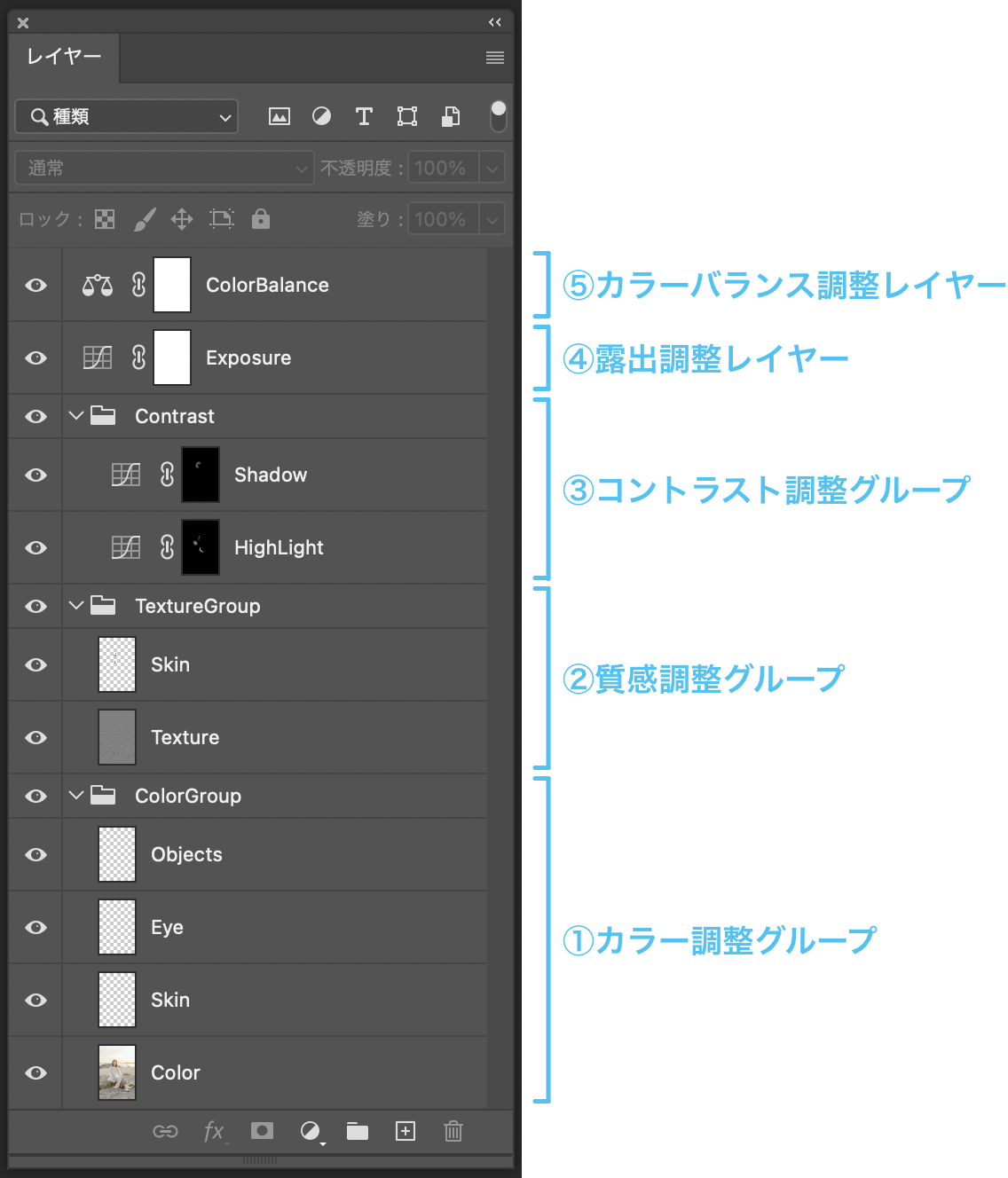
Photoshopでレタッチデータを開き、「レイヤー」を見れば概ねどのような構造でレタッチデータが作成されているか分かりますので、レイヤー部分を見ていきます。
こちらのレタッチデータには大きく5つのレイヤー、グループが確認できます。冒頭にも申し上げましたが、レタッチに正解はありません。ただ、個人的にはこの構造が汎用性が高く、「レタッチデータの基本形」であると考えています!

それでは、それぞれのレイヤー、グループの役割について説明していきます。
色補正を担う「①カラー調整グループ」
写真の色情報のみを抜き出したレイヤーが、「①カラー調整グループ」の最も下層にある「Color」レイヤーです。その上に、肌の色を補正する「Skin」レイヤー、目の色味やキャッチライトと呼ばれる瞳に写す光などを補正する「Eye」レイヤー、不要な写り込みを隠す「Object」レイヤーなど、補正部分ごとにレイヤーを分けて作成します。
肌のキメなど、質感補正を担う「②質感調整グループ」
写真の質感情報のみを抜き出したレイヤーが、「②質感調整グループ」の最も下層にある「Texture」レイヤーです。その上に、補正部分ごとにレイヤーを分けて作成します。「①カラー調整グループ」とは異なり、髪の毛やニキビ、シワなどの輪郭(線)を補正するのに用います。「①カラー調整グループ」と「②質感調整グループ」を分けることによって、髪の毛や肌のキメなどの質感を損なわずにレタッチすることができます。
写真にアクセントを「③コントラスト調整グループ」
写真の明るい部分、暗い部分を際立たせるために使用します。「Shadow」レイヤーでは暗い部分をより暗く、「HighLight」レイヤーでは明るい部分をより明るく調整します。写真が引き締まり、アクセントになります。「HighLight」レイヤーは、個人的によく使います。アクセサリーの反射を更にキラッとさせたり、肌の艶を表現したり。「①カラー調整グループ」で調整してもいいのですが、明るくなるよう調整したトーンカーブと合わせて使用し、自然に光って見えるようにしています。
明るさ調整の最終仕上げ「④露出調整レイヤー」
露出(写真の明るさ)調整の最終仕上げには、トーンカーブを用いています。カーブポイントは2〜5個使用することが多く、かなり細かい露出調整を「④露出調整レイヤー」で行います。複数個レイヤーを用意し、更に細かい調整をすることもあります。RGBのそれぞれのカーブを曲げて色味も調整することもありますが、最近はもっとお手軽な方法で行います。それが次の「⑤カラーバランス調整レイヤー」です。
色味調整の最終仕上げ「⑤カラーバランス調整レイヤー」
仕上げに色味を調整するレイヤーが「⑤カラーバランス調整レイヤー」です。前述の通り、トーンカーブでも同じ結果を得ることはできますが、photoshopに用意されたカラーバランス機能は扱いやすいです。例えば、シャドウに緑を乗せ、ハイライトにシアンを乗せ、中間色にイエローを馴染ませると、レトロなフィルム風な色味を得られます。中間色を少し操作するだけでも透明感を得ることもできます。何より嬉しいのは、トーンカーブで壊れがちな色のバランスを、ある程度維持しながら調整してくれるところです。極端な設定をしなければバランスがとれた結果が得られます。
おわりに
『大公開!フォトグラファーのレタッチデータ(人物写真編)』いかがでしたでしょうか?
今回は、レタッチデータの構造をざっくりご紹介させていただきましたが、反響があれば各レイヤーの作成方法や調整方法など、細かく解説していきたいと思います!
フライング・ハイ・ワークスでは、写真素材の撮影を含めたWebサイト制作のご提案が可能です。
自社の素材が少ないとお悩みのお客様もお気軽にご相談くださいませ!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら