2022.07.29 Web制作
「Figma」ってどうなの? 「Figma」と「XD」で同じサイトを作成し、違いを検証してみた!
みなさま、お久しぶりです。デザイナーのしら吉です。
弊社ではずっとデザイン作業を「Photoshop」でしていましたが、昨年から「XD」に移行し今ではほとんどの案件を「XD」で作業しています。
他社のデザイナーによっては「Photoshop」「XD」の他に「Figma」や「Sketch」などで作業している方もいるかと思います。「Figma」は便利そうだなと思ってはいたのですが、英語版しかないので躊躇していました。
しかし先日、「Figma」を運営するFigma, Inc.が日本語版をリリースしました。
そうなってくると、とても気になる存在に….。
「Figma」と「XD」どちらが良いのか….。これは実際に使ってみないと分からない….。
という事で「Figma」と「XD」で同じサイトを作成し、使い勝手など違いを検証してみました。
こちらのサイトのデザインを「Figma」と「XD」でそれぞれ作成します。(このサイトはPhotoshopで作成したダミーサイトです。)
「Figma」の方が良いと思ったところ
「Figma」で作成してみました。
SP版プレビューはデバイスの中に反映することも可能
SP版プレビューはデバイスの中に反映されるので、クライアントもイメージしやすそうです。デバイスの種類も豊富だし、デバイスに入れない設定もできるので選べるのが良いですね。
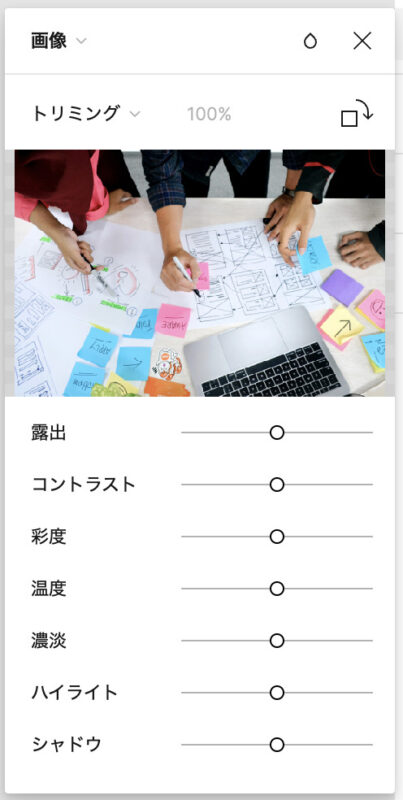
「Figma」上で画像補正ができる
簡単な画像補正ができます。補正を修正したい時も便利だなと思いました。

テキストにグラデーションがかけられる
テキストの塗りでグラデーションが使えます。「XD」ではテキストレイヤーとグラデーションのシェイプレイヤーで交差を使えば可能ですが、一手間必要です。
アセットの種類
アセットは「XD」ではコンポーネントの他にテキストとカラーの2種類のスタイルがあるのに対し、「Figma」ではコンポーネントの他にテキスト、カラー、エフェクトの3種類のスタイルがあります。エフェクトスタイルはシャドウなどの設定が登録できます。「XD」にも欲しい…。
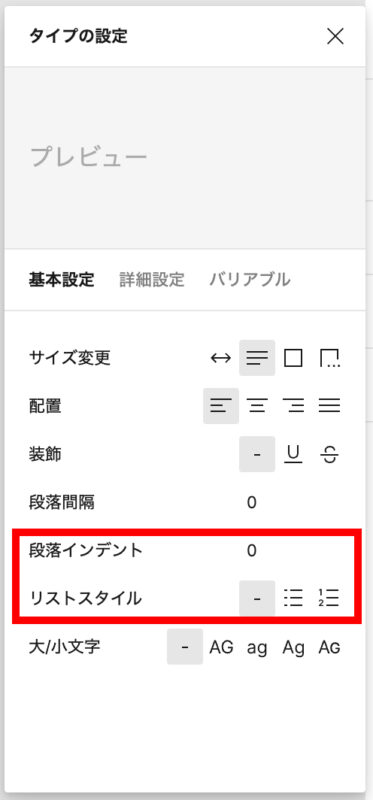
段落にインデント
「Figma」には段落にインデントが設定できます。箇条書きもできるので地味に便利だなと思いました。

「XD」の方が良いと思ったところ
「XD」で作成してみました。
フォント名が日本語表記
「Figma」ではフォント名が全て英語表記になっています。「XD」では日本語フォントは日本語表記になっているのでフォントを探しやすいです。
ページ毎にプレビューURLが発行できる
ページ毎にURLを発行できるので、同じファイルにPC版とSP版が並べて作成できます。「Figma」はURLが分けられないので、PC版とSP版はファイルを分けた方が良さそうです。1ページだけクライアントにプレビューを見せたい時はどうしているんだろう?と疑問でした。(知ってる人がいたら教えて欲しいです…。これ結構大きい…。)
プレビューにパスワードが掛けられる
「XD」ではプレビューにパスワードが掛けられますが、「Figma」では見当たりませんでした。
「Figma」も「XD」も良いと思ったところ
イラレからベクターのコピペ
「Figma」も「XD」もイラレからのベクターのコピペは可能で、どちらでもパスを選択して形を変えられます。
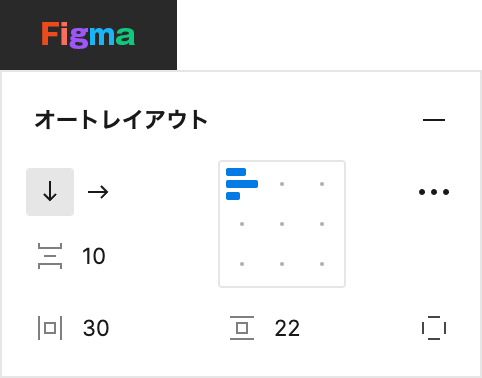
オートレイアウトとスタック、パディング
名称は違いますが「Figma」ではオートレイアウト、「XD」ではスタック、パディングという似た機能があります。オブジェクト間の余白を自動で調整したり、オブジェクト同士を入れ替えることのできる便利な機能です。


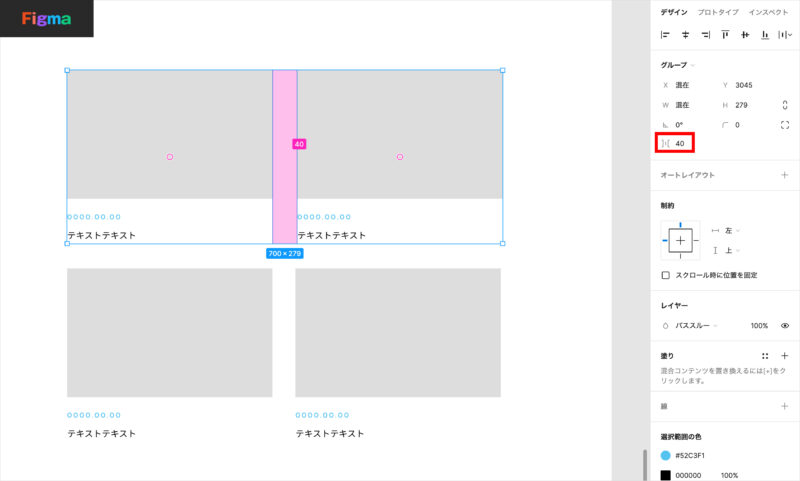
スマートセレクションとリピートグリット
スマートセレクションは「Figma」の機能で、オブジェクトの間隔を手動か数値で設定します。一方「XD」で似た部分がある機能がリピートグリットです。こちらはオブジェクト間隔を手動のみで調整する機能です。
似てはいますが、スマートセレクションは要素の間隔を調整するための機能、リピートグリットは繰り返しの要素を増やすための機能という感じがしました。


書き出した画像の画質の違い
「XD」で書き出した画像の画質が若干落ちるという話をチラホラ聞くのですが、「Figma」ではどうでしょうか?「Photoshop」「Figma」「XD」それぞれに同じ画像をx1のjpgで書き出して並べてみました。



私にはほとんど画質の差は感じませんでしたが、みなさんはどうでしょうか?
もしかしたら画像によっては差が出るものもあるかもしれませんね。
まとめ
以上が検証結果でした。
「Figma」を使ったのは初めてだったので見落としているところや、もっと良いやり方(プラグインなど)があるかもしれません。
またプロトタイプを弊社ではあまり使わないので、プロトタイプの細かい検証まで出来なかったのですが、機会があれば検証してみたいと思います。
それでは最後まで読んでいただき、ありがとうございました!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら