2022.02.08 デザイン
厄介な画像の切り抜きを楽にする方法
みなさんこんにちは! デザイン部のしら吉です。
私はWebデザイナーになる前はエディトリアルデザイナーをやっていて、デザインするときは画像の切り抜き作業を頻繁にしていました。
単純な作業ではあるのですが、大量の切り抜き画像の中に出てくる厄介な画像…。
それはファッション誌に出てくるファー素材のバッグやお洋服、モデルさんのツンツン頭やフワフワ頭です。
その頃はどうやったら早く切り抜けるんだろうと模索しながら、ちまちま作業していたのでかなりの時間かかっていました。
しかしそれは10数年前のお話。
今はPhotoshopも進化して、作業がとても楽になりました。 今回は私が1番早いかなと思っている髪の毛の切り抜き方を紹介します。
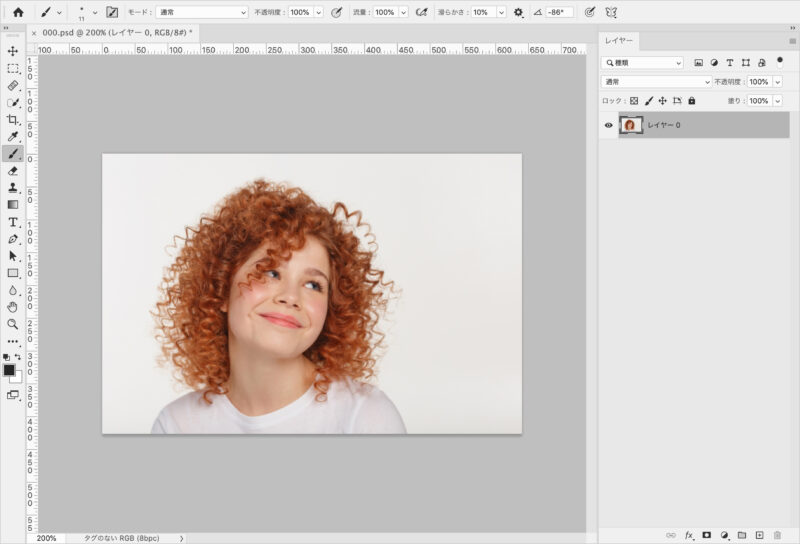
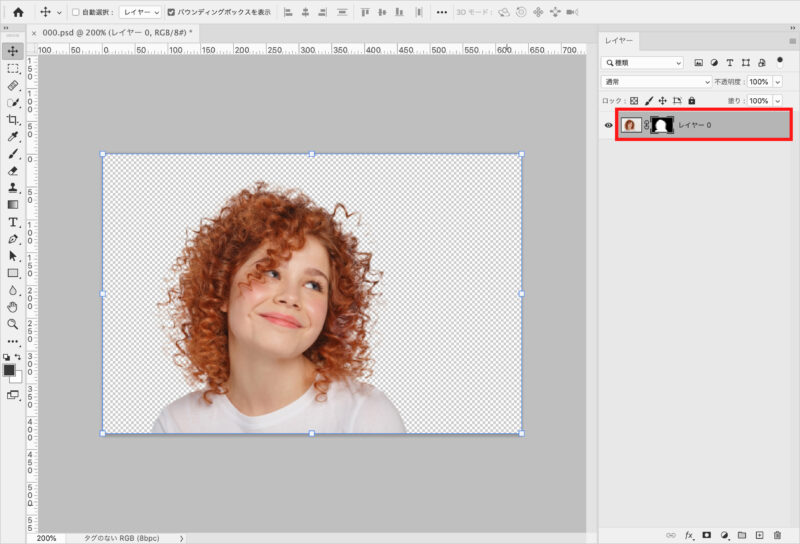
まずは画像を用意します。

カーリーヘアの女性を切り抜きたいと思います。

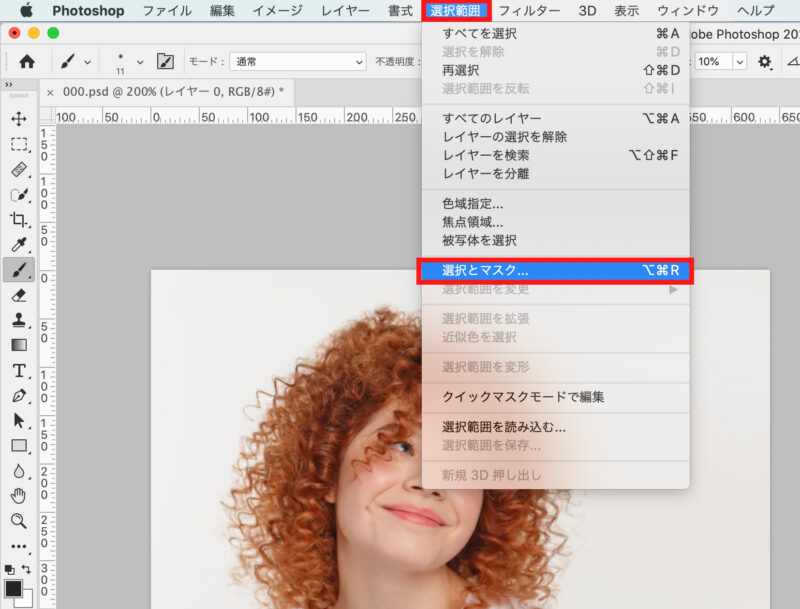
メニューバーの[選択範囲]から[選択とマスク…]をクリックします。

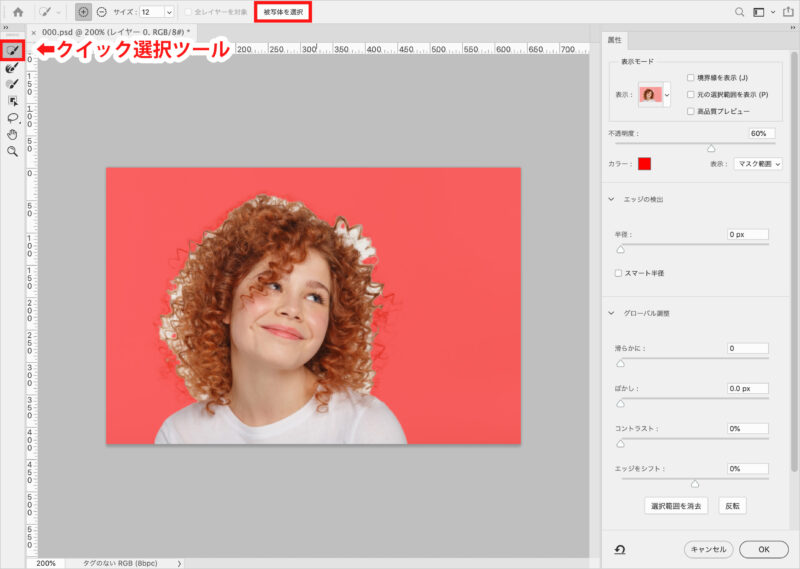
ツールバーの[クイック選択ツール]を選択し、オプションバーの[被写体を選択]をクリックすると女性の周りだけが赤で塗られた状態になります。(赤く塗られているところが選択範囲外となります。)

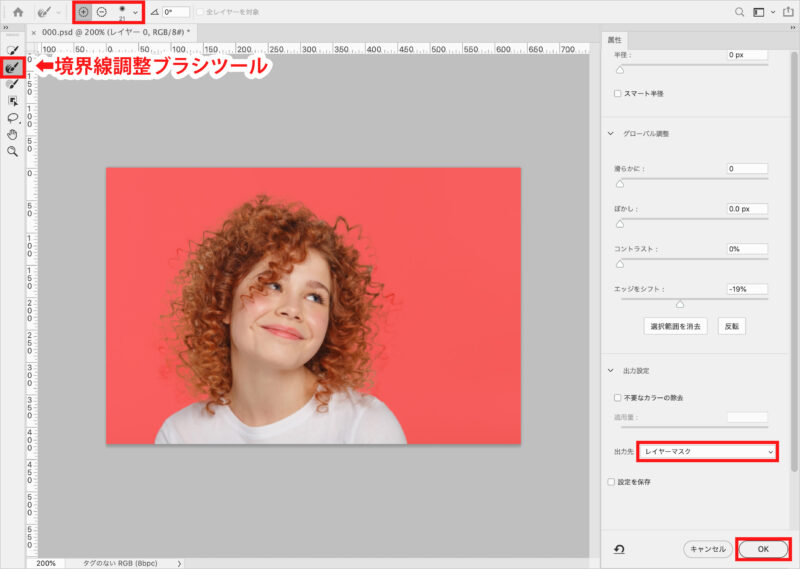
髪の毛がかなり雑な選択範囲になっているので、ツールバーの[境界線調整ブラシツール]を使って髪の毛の境界線をドラッグしながら、塗ったり消したりしていきます。
雑に塗っても自動で境界線が選択され塗られていくので割と大丈夫です。
ある程度キレイに塗れたら、属性のグローバル調整などを使うのも良いかなと思います。 (今回は[エッジをシフト]を使用しました。)
髪の毛の選択範囲が決まったら、[出力設定]の出力先を[レイヤーをマスク]にして[OK]をクリックします。

女性が切り抜かれました。
レイヤーを見るとマスクが掛かっているのがわかるかと思います。
ここまででわずか1分!

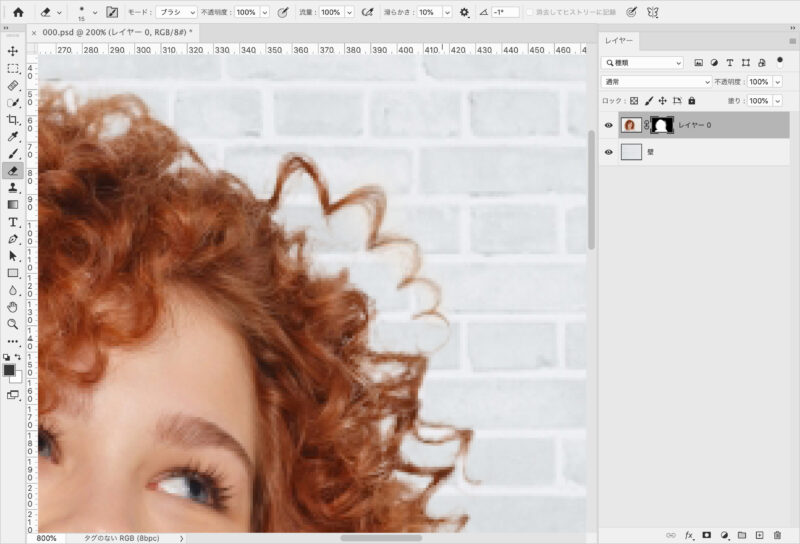
ここから背景を入れて、自然に切り抜けていない部分のマスクを微調整していきます。

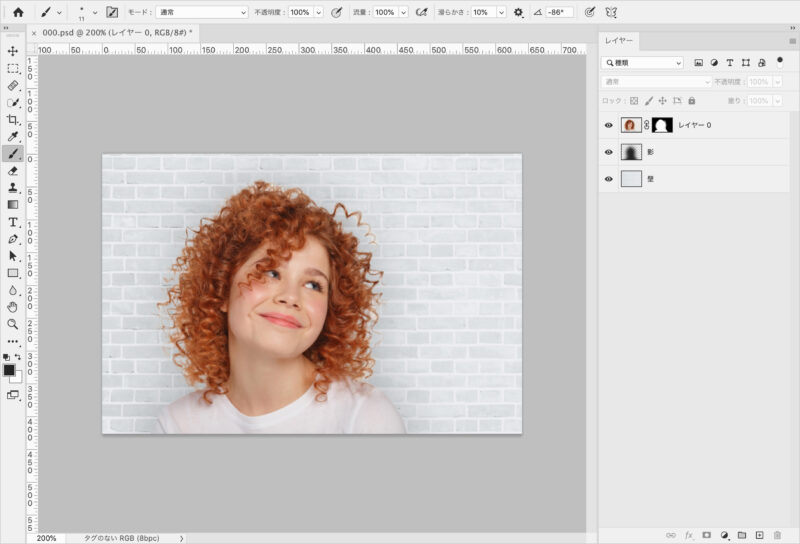
影を入れてリアリティを出しました。
トータル5分も掛からず切り抜きが終了しました。
まとめ
この方法は髪の毛以外の細かいものにも使えるのでとても便利です。
背景がシンプルであれば数分の作業で済みます。
もっと早くできる方法もあるかもしれないので、今後も勉強して作業の効率化を目指したいと思います。
最後まで読んで頂き、ありがとうございました!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら