2023.04.24 Web制作
知らなかった… とは言いづらい。 メニューアイコンの名前

スマホやwebサイトでよく見るアイコン。
これらのアイコンはもはや世界共通言語。
でも、このアイコン達に「美味しい」呼び方があるって知っていますか?
最近アイコン修正の指示をもらいました。
クライアント:「ミートボール」の位置上に変更してもらえますか?
私:「??? はい。。。修正しておきます」
すかさず「web ミートボール」で検索。
知らなかったーーー!
そんなシャレ乙な呼び方があったのか。
今までずっと「3点リーダー」って思ってた。
今更すぎて知らなかったとは言いづらい。
だけど、知ったからには使ってみたい素敵ネーム!
知らなかった皆さん
機会があらば、是非、使ってみてください。
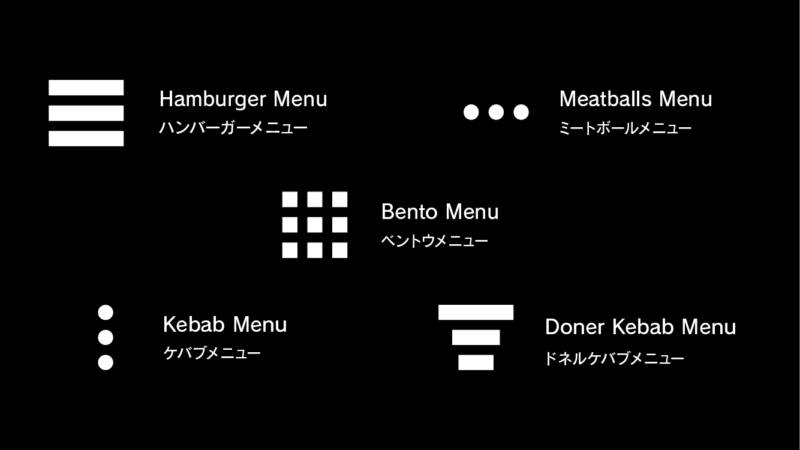
Hamburger Menu(ハンバーガーメニュー)

みんな知ってる、3本線が横に並ぶ超ポピュラーなメニューアイコン。
ハンバーガーの形に似てるからってのは有名な話。
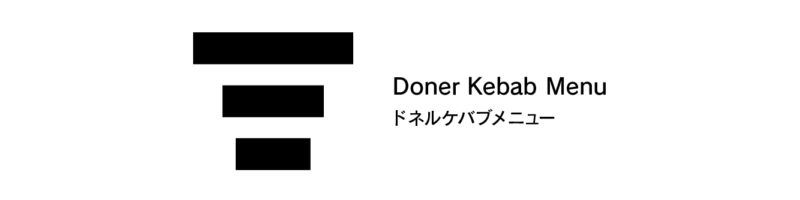
Doner Kebab Menu(ドネルケバブメニュー)

長さの違う3本線が横に並ぶメニューアイコン。ハンバーガーと同じ、もしくはフィルター要素を表すときに使われてることが多いようです。地域によっては“ストロベリーメニューとも呼ばれるそうな。。。ラインを左よせにした形で、昇降ボタンアイコンとして使われているサイトもあるようです。
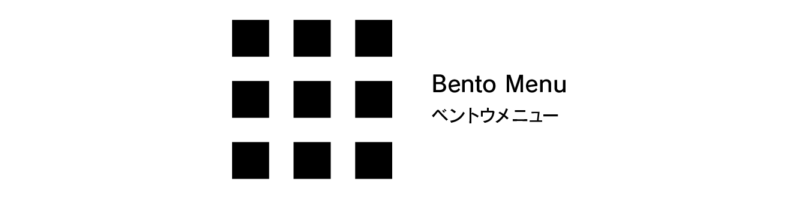
Bento Menu(ベントウメニュー)

まさかの日本語。
四角が等分に並んだメニューアイコン。
見た目がお弁当箱の形に見えるのが由来だそう。
●(丸い)点が並んでいる形を「キャンディーボックスメニュー」
■(四角い)点が並んでいる形を「チョコレートメニュー」
と呼ぶ地域もあるそうです。
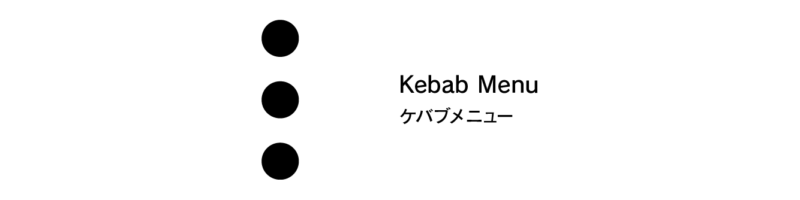
Kebab Menu(ケバブメニュー)

3つの点が縦に並ぶメニューアイコン。
お肉が三つ串刺しになってる状態からの連想のようです。
丸三つで串団子を連想してしまうのは日本人だからでしょうか?
ドネルケバブとケバブ。
命名した人はトルコ料理好き??
Meetballs Menu(ミートボールメニュー)

今回の記事のきっかけになった3つの点が横に並ぶメニューアイコン。
ケバブとの違いがよくわかりません。
スウェーデンの国民食であるミートボールが由来という説もあるそうです。
いかがでしたか?
デザイナー同士の間で覚えやすく面白い「ニックネーム」として使われたのが始まりのようです。
ネーミングした人の食生活を妄想してしまいます。
忙しい中、職場で新たなニックネームをつけてやり取りするのも楽しいコミュニケーションになるかもしれませんね。
おまけ:アイコンデザインで気をつけたいポイント
●わかりやすさ
ユーザーにとって「どれだけ簡単に理解できるか」が重要です。
文字情報なくアイコンの意味を「認識・理解しやすい」形を追求し、形にましょう。
●シンプルさ
シンプルで装飾が少ない方が可読性が高くなります。
詳細な描写や、複数の色を用いたアイコンは情報量が多く、様々なデバイスで見た場合に潰れてしまって見えずらくなることも。
●一貫性
線幅や塗りつぶし、サイズを統一することでUI全体に統一感を出します。
●個性
サービスやブランドの世界観を表現する要素の1つなので、ユーザーやターゲット、企業ブランドイメージに合わせてデザイン表現することが大切です。
日々、楽しいデザインライフを!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら