2023.03.27 Web制作
【2023年】Web制作において必要だったChrome拡張機能【コーダー目線】
本記事では、コーダーの私が実務で使用しているGoogle Chromeの拡張機能を紹介します。
Chromeの拡張機能は追加したものの、結局あまり使わずに埋もれてしまいがちだと思います。
今回は個人的に使用率が低かったものを取り除き、今でも使ってる拡張機能を紹介します。
Clear Cache

「Clear Cache」は、ブラウザのキャッシュを1クリックで削除することができるツールです。
キャッシュ対策としてパラメーター付与されてない環境において、CSSや画像の変更が適用されない時に有用です。
拡張機能のアイコンをクリックしてリロードすることで最新の情報が反映されます。
また、オプションでフォームデータなども削除する設定にすることができるので、重宝しています。
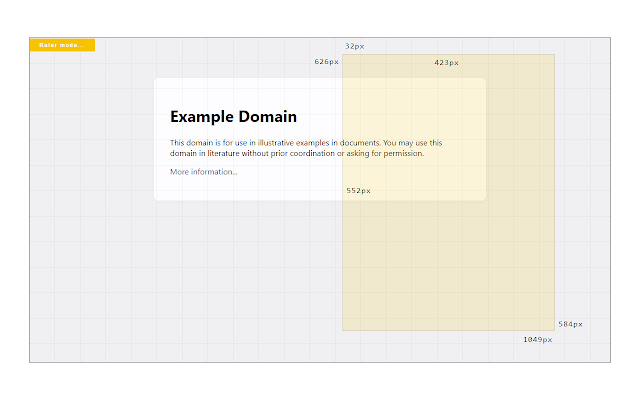
Page Ruler

「Page Ruler」は、ページ要素のサイズをピクセル単位で計測するツールです。
webページ上で定規として使うことができます。
主に、文字の行間(line-height)を無視して要素間の余白を測りたい時に使います。
デベロッパーツールだと行間を無視して要素間の余白を測ることができないので・・・。
x、yの座標まで表示されてしまうのが難点なのですが、
サイト内をドラッグするだけで計測することができるシンプルな点がおすすめです。
以前は、「Page Ruler Redux」という拡張機能を使っていたのですが、
もう使えなくなってしまったので代替ツールとして使用しています。
これよりもっとシンプルで扱いやすい定規ツールがあればいいのですが・・・。
Wappalyzer

「Wappalyzer」は、Webサイトが使用している技術やフレームワーク、ライブラリ、CMS、ホスティングサービスなどを分析することができるツールです。
これにより、Webサイトの構成や技術的な特徴を把握することができます。Web開発者やセキュリティエンジニアなど、Webサイトの解析に携わる人々にとって、便利なツールの1つです。
調べたいWebサイト上で拡張機能のアイコンを1クリックするだけで、非常に分かりやすく表示してくれます。
気になるサイトがどのようにつくられてるのか知りたいときに重宝してます。
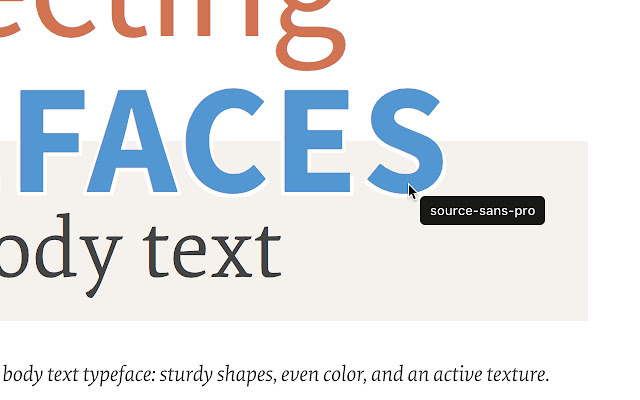
WhatFont

「WhatFont」は、Webページ上で使用されているフォントを簡単に特定することができるツールです。
この拡張機能を使用すると、Webページ上のどのテキストにどのフォントが使用されているかを簡単に確認することができます。具体的には、拡張機能をONにして、カーソルを特定のテキストに合わせてクリックするだけで、そのテキストに使用されているフォント名やフォントサイズ、色などの情報が表示されます。
手軽で便利なツールですが、確実に調べたいときは、デベロッパーツールで確認することをお勧めします。
まとめ
上記が、私がWeb制作時に使用しているChromeの拡張機能です。
ChatGPT関連の拡張機能は今回は除きました。
前はもっと多くの拡張機能を追加していたのですが、結局デベロッパーツールや、Visual Studio Codeの機能や、Windowsの標準機能で済んでしまうので、だいぶ削除してしまいました。
既知のものばかりだと思いますが、ぜひチェックしてみてください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら