2022.11.05 Web制作
AWS パブリックサブネットをインターネットに接続
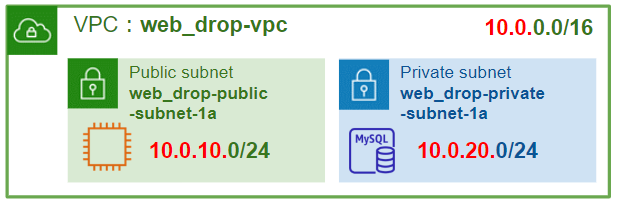
前回は、AWS 仮想ネットワーク(VPC)の設定で、実際にAWS内にVPCサービスを使用してサブネットを二つ構築しました。現在のイメージは下記の通りとなります。

今回は、パブリックサブネット(web_drop-public-subnet-1a)に下記の設定を行っていきます。
- インターネットゲートウェイの設定
- ルートテーブルの設定
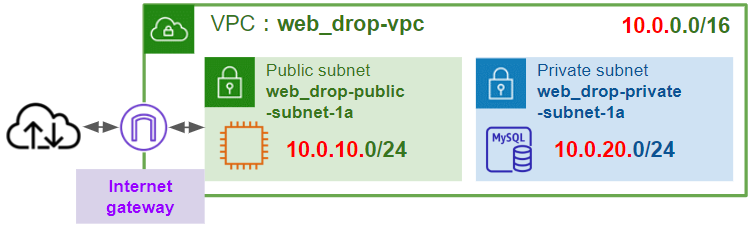
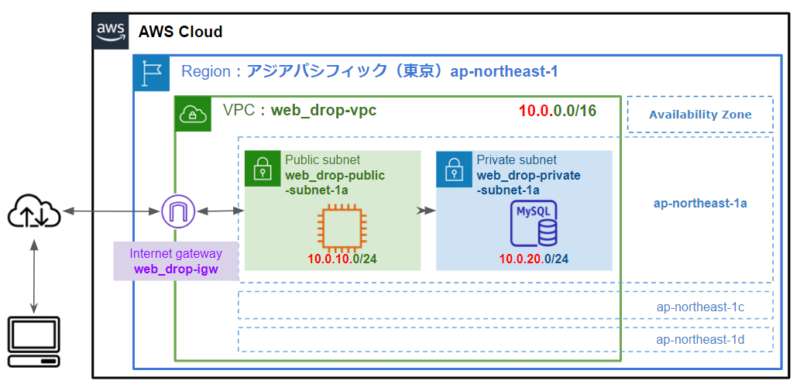
イメージとしては下記のようになります。

今後、パブリックサブネットには、Webサーバーを設置し、そこにSSHで接続(リモート接続)してOSを操作し、ApacheやPHPなどの必要なプログラムをインストールをしていきます。
この時、パブリックサブネットにあるWebサーバーは、プログラムをダウンロードするために、インターネットに接続ができる必要があります。
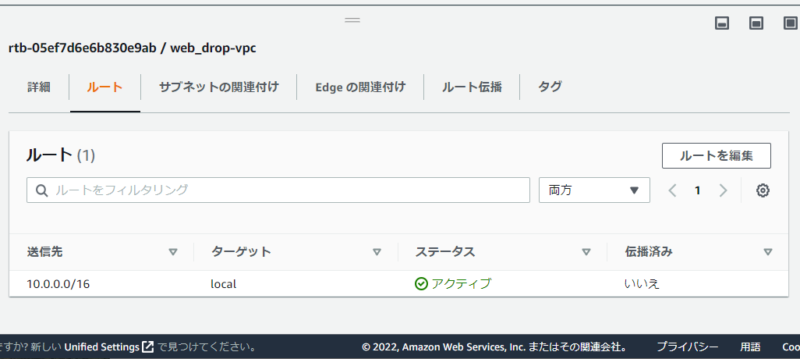
VPC - 現状のルートテーブルを確認
- 「サービス」から「VPC」を選択
- 左メニュー「ルートテーブル」を選択
- VPC ID列に 「~ | web_drop-vpc」の表記がある行のチェックボックスをチェック
- 下の欄で「ルート」タブをクリック

ルートテーブルでは下記のようになっています。
送信先:10.0.0.0/16
ターゲット:local
これは、10.0.0.0〜 10.0.255.255 のIPアドレスを指定した際には、自身(local)を参照する、という設定を意味します。
今回は、パブリックサブネットだけをインターネットに接続できるように設定したいので、新たにルートテーブルを作成し、それをパブリックサブネットに関連付け、さらに、それ以外のIPアドレスが指定された場合にはインターネットに接続(インターネットゲートウェイ)するように設定していきます。
この設定をすることで、パブリックサブネットは、VPCのルートテーブルとは別のルートテーブルを持つことになります。また、プライベートサブネットは、VPCのルートテーブルをそのまま継承するため、インターネットへの接続はされないことになります。
インターネットゲートウェイの設定
「web_drop-public-subnet-1a」からインターネットに接続できるようにする
利用するサービス
![]() VPC - インターネットゲートウェイ
VPC - インターネットゲートウェイ
設定手順

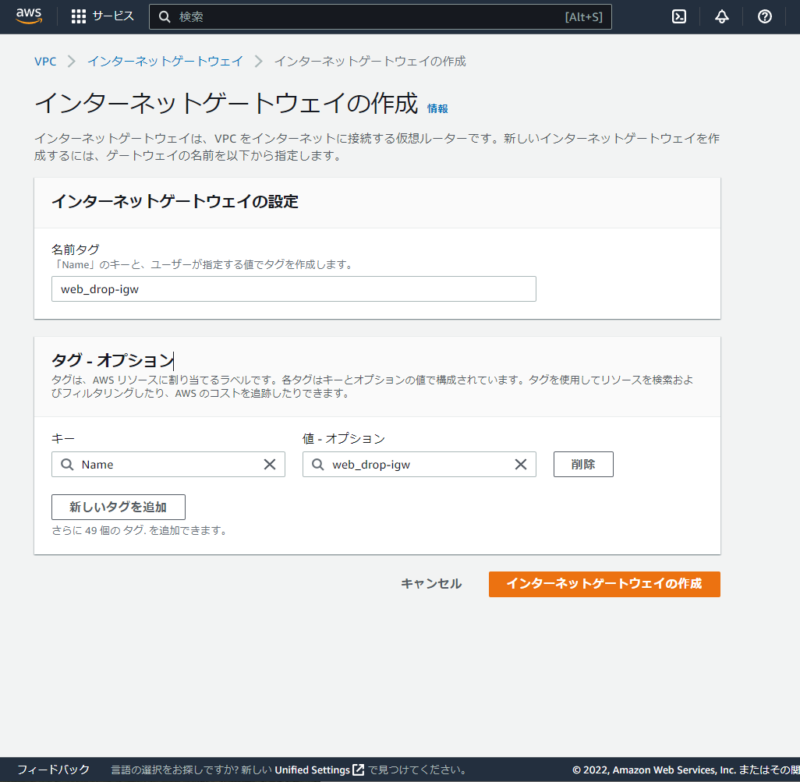
インターネットゲートウェイの設定 : 名前タグ
web_drop-igw
インターネットゲートウェイの作成 をクリック

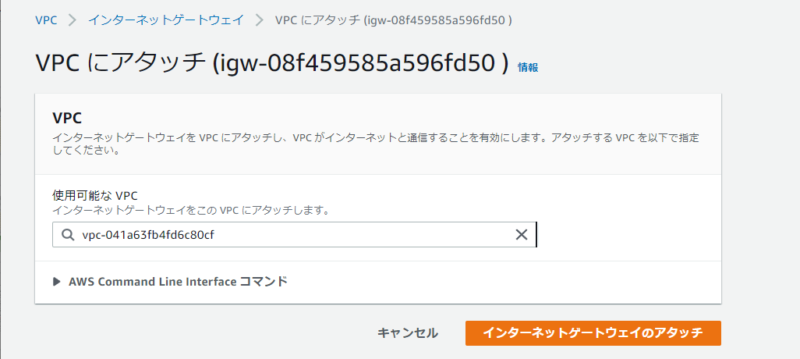
VPCに関連付け

使用可能なVPC
web_drop-vpc
- クリックすると関連付けられるVPCのみが表示される
インターネットゲートウェイのアタッチ をクリック

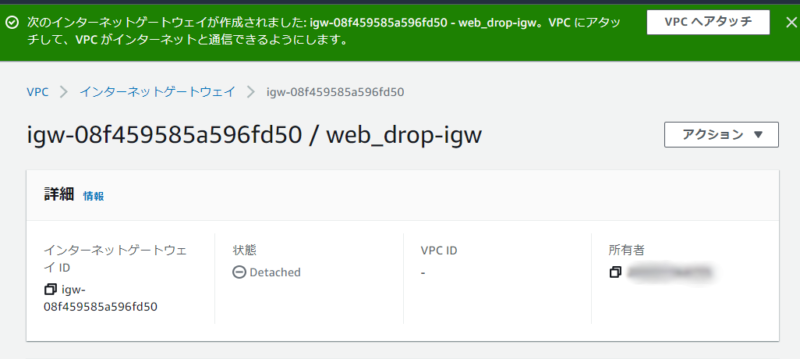
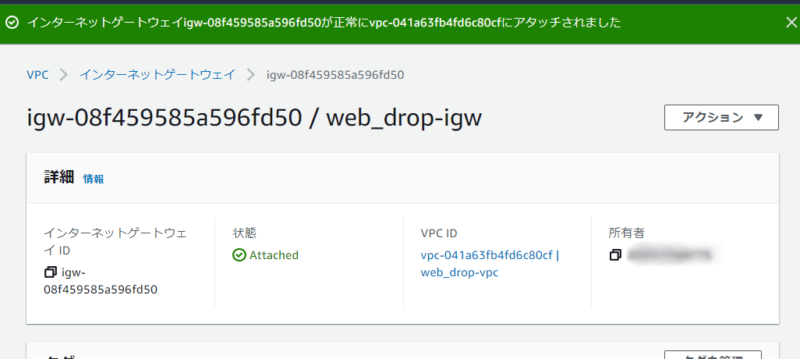
状態が「Attached」に変わる
ルートテーブルの設定
「web_drop-public-subnet-1a」からインターネットに接続できるようにします。
利用するサービス
![]() VPC - ルートテーブル
VPC - ルートテーブル
ルートテーブルの作成手順
- 左メニュー「ルートテーブル」を選択
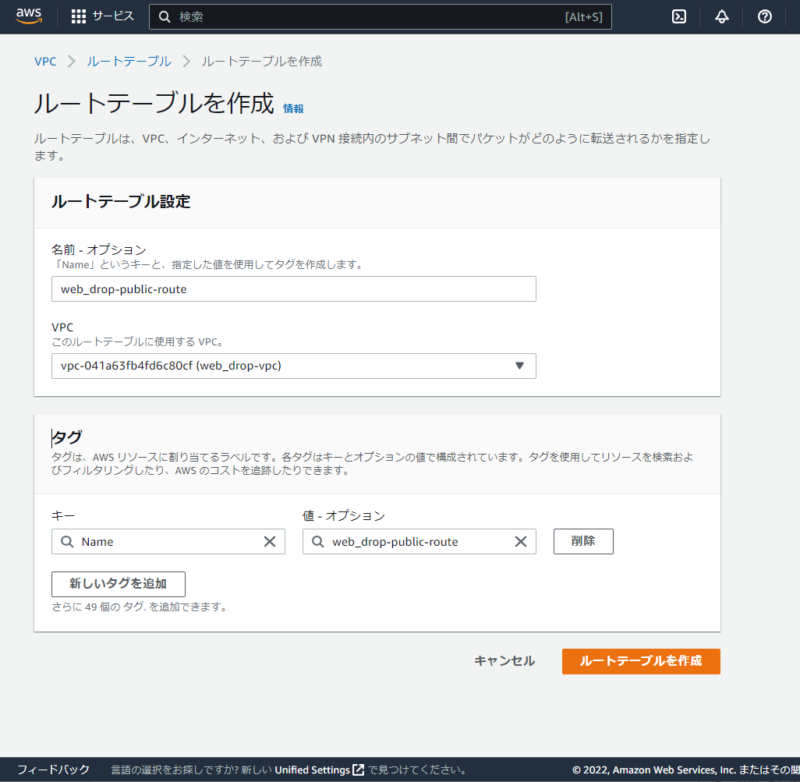
- ルートテーブルの作成 をクリック

名前 - オプション
web_drop-public-route
VPC
web_drop-vpc
ルートテーブルの作成 をクリック
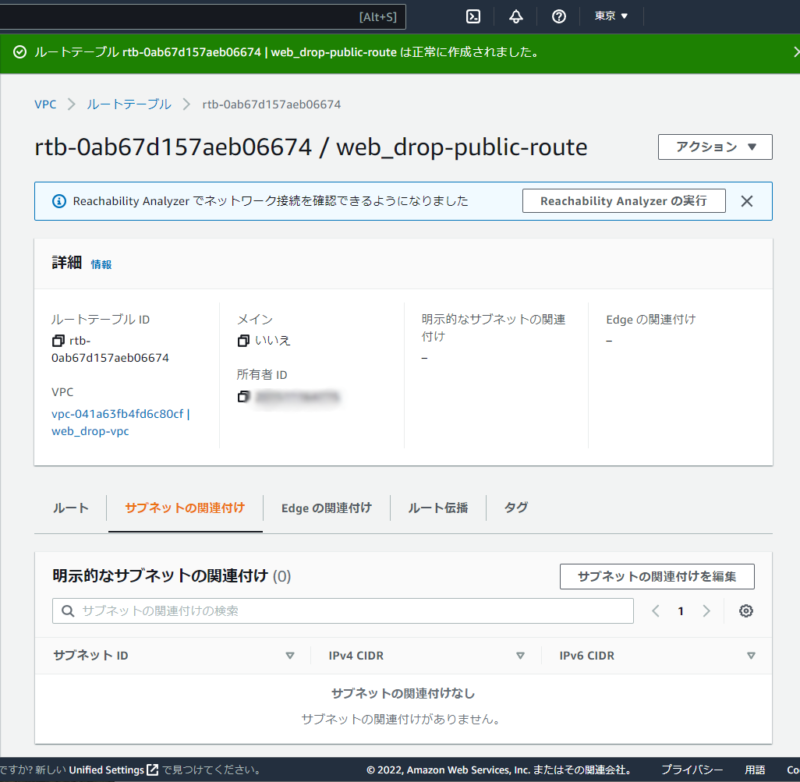
ルートテーブル – サブネットの関連付け

- 「サブネットの関連付け」タブをクリック
- 「サブネットの関連付けの編集」をクリック
- 「~ | web_drop-public-subnet-1a」のチェックボックスをチェック
- 関連付けを保存 をクリック

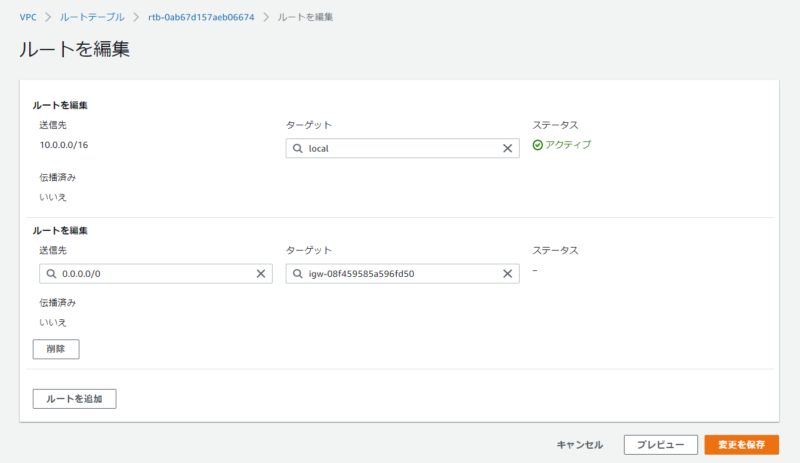
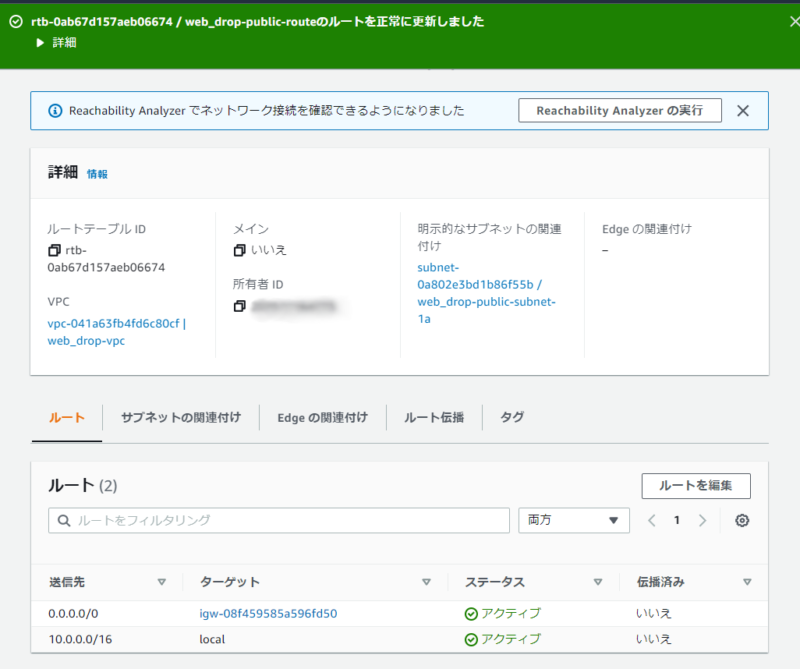
ルートテーブルの編集

- 「ルート」タブをクリック
- 「ルートを編集」をクリック
- 「ルートを追加」をクリック
送信先
0.0.0.0/0
- 「0.0.0.0/0」は決まり事で、どのIPアドレスにも当てはまらない場合に、指定のターゲットに振り分けるという設定になる。この設定が無いと、単に無視されてしまう。
ターゲット
web_drop-igw
- インターネットゲートウェイを選択するか「igw-」を入力すると表示される
変更を保存をクリック

まとめ
今回は、パブリックサブネットをインターネットに接続するための準備を行いました。現在の構成のイメージは下記のようになります。

次回は、パブリックサブネットにWebサーバーを構築していこうと思います。

文責:フライング・ハイ・ワークス代表 松田 治人(まつだ はるひと)
会社では、Laravelを中心としたエンジニアとして働いており、これまでに50本以上のLaravelによるWebアプリケーションの構築や東京でホームページ制作をしています。
エンジニアとして弊社で働きたい方、お仕事のご相談など、お待ちしております。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京のホームページ制作・Web制作会社・システム開発会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステム開発を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
東京のホームページ制作・Web制作のお問い合わせ、お見積り依頼、相談、質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら