2022.11.05 Web制作
AWS 仮想ネットワーク(VPC)の設定
前回は、AWS 仮想ネットワーク(VPC)の設定概要で、どういう仮想ネットワークを作成していくのかに触れましたが、今回は、実際にAWSで仮想ネットワークを構築していきます。
今回は、VPC(Virtual Private Cloud)の設定を実際に行っていきます。VPCとは、AWSで仮想ネットワークを構築するサービスです。
VPC(Virtual Private Cloud)の設定
利用するサービス
![]() VPC(Virtual Private Cloud)
VPC(Virtual Private Cloud)
概要
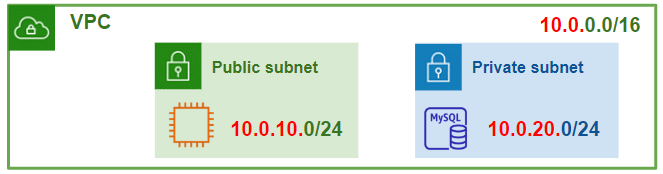
VPCとは、AWSで仮想ネットワークを構築するサービスです。このネットワークに2つのサブネットを配置します。今回はここまでですが、その後そのサブネットにWEBサーバーやDBサーバーなどのリソースを配置していきます。

VPCの作成手順
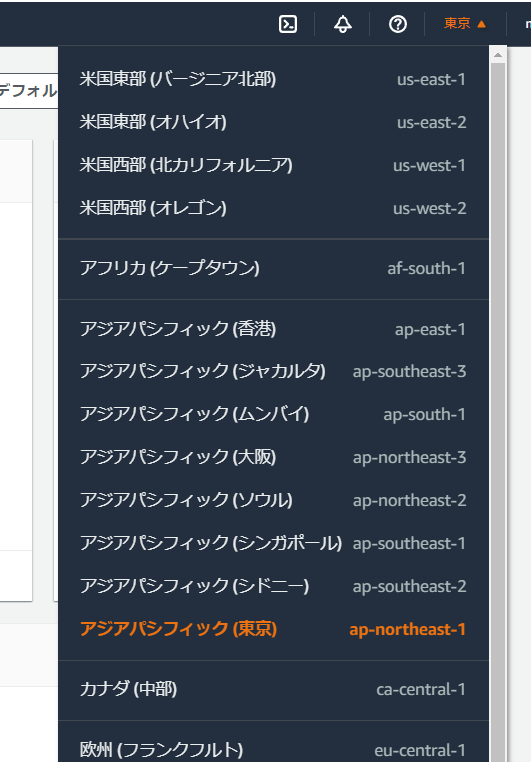
右上のリージョンが「アジアパシフィック(東京)ap-northeast-1」であることを確認します。

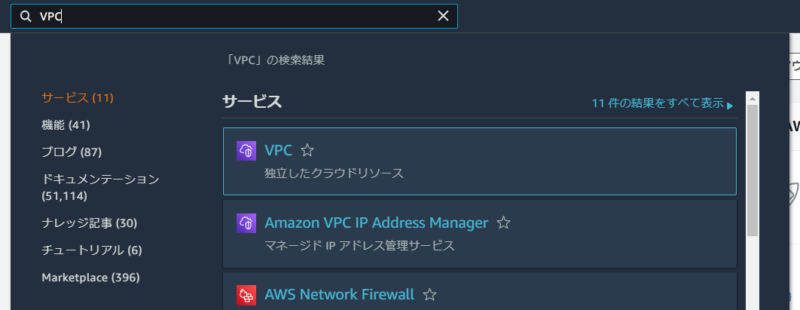
検索に「VPC」と入力し「VPC」を選択します。

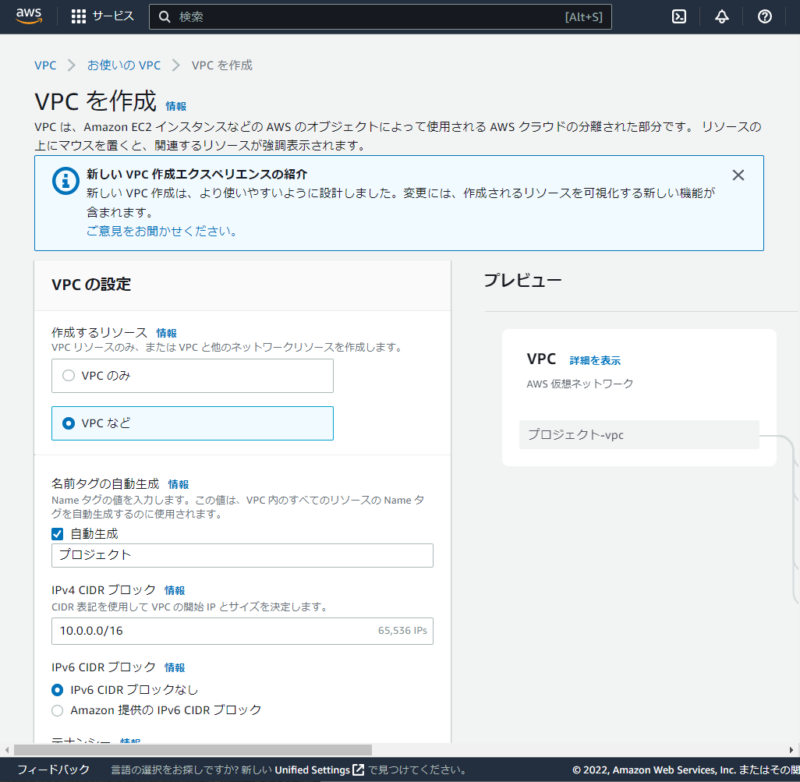
「VPC作成」をクリックします。

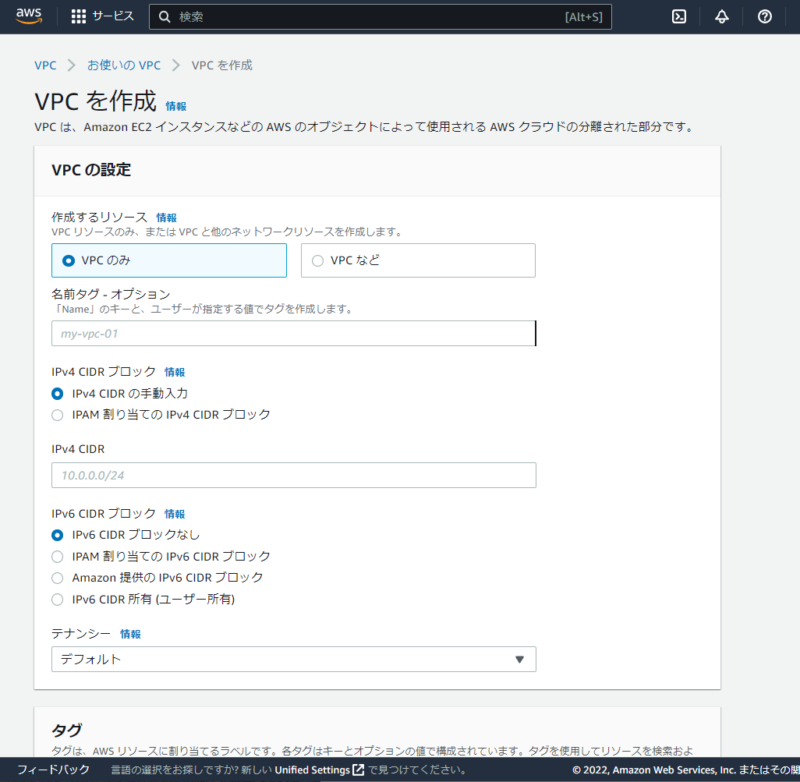
今回は「VPC」だけを作成したいので、VPCの設定の「VPCのみ」を選択します。

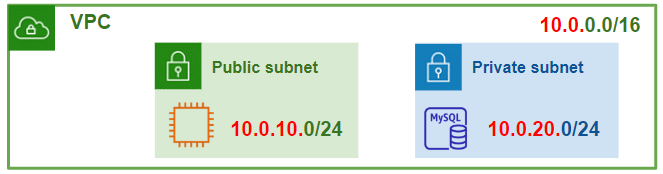
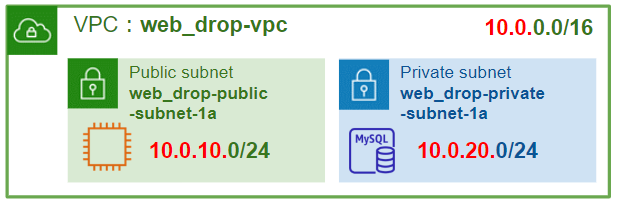
今回作成するイメージは、下記の通りです。これにあわせ入力していきます。

作成するリソース
VPCのみ
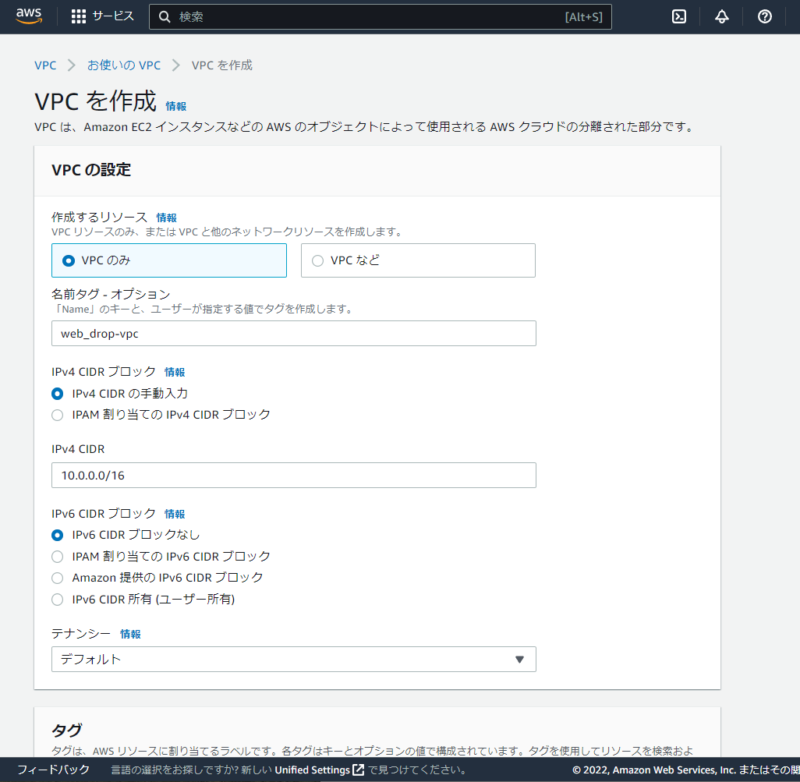
名前タグ
web_drop-vpc
- 名称は各所で設定する機会があるが、パターンを決めておくと後で発見しやすい
- 今回はFHWのサービス名となる「web_drop-」の接頭句を付けて作成していく
- 接頭句の後は、そのサービスの名称を入れておくのもわかりやすくなる秘訣
IPv4 CIDR ブロック
10.0.0.0/16
- 上図の太線のIPアドレスを入力
- CIDRはサイダーと読む
IPv6 CIDRブロック
IPv6 CIDR ブロックなし
- よほど大規模でない限り、「IPv6 CIDR ブロックなし」で問題ないと思う
テナンシー
デフォルト
- 「専有」にすると料金が割高になる
タグ
あとで一覧等で識別しやすいように設定しておきます。
「新しいタグを追加」をクリックし、キーに「Name」、値-オプションに「fhw-vpc」を設定します。

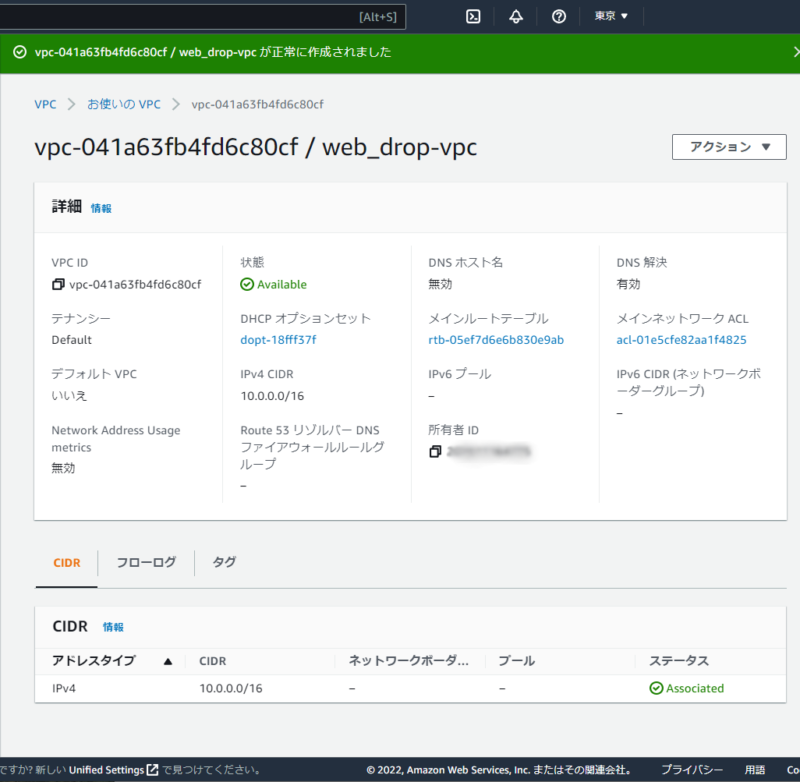
一番下までスクロールし VPCを作成 をクリック

VPC - サブネットの作成
次にVPCの中にWEBサーバーを置くパブリックサブネットとDBサーバーを置くプライベートサブネットを作成していきます。
まずはパブリックサブネットから作成していきます。
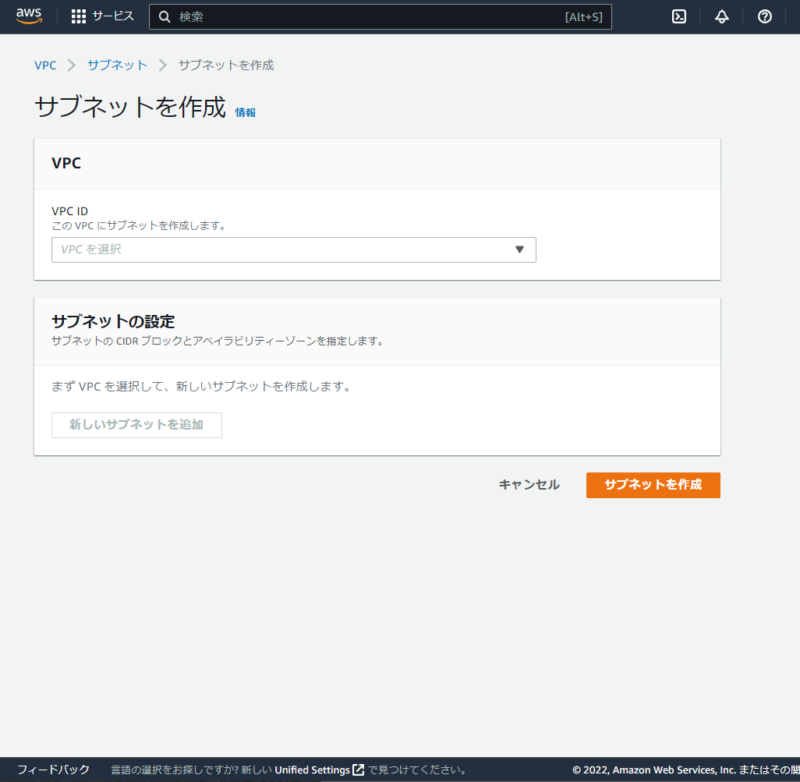
- 左メニュー「サブネット」をクリック
- 右上「サブネットを作成」をクリック

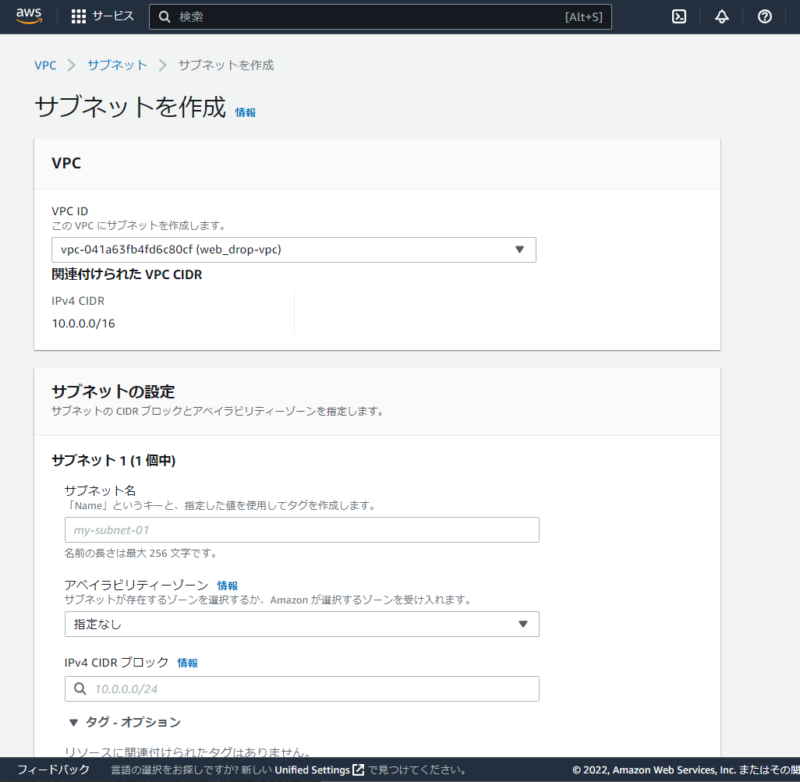
VPC
web_drop-vpc
- 上記VPCで作成したVPCを選択
- サブネットの設定が展開される

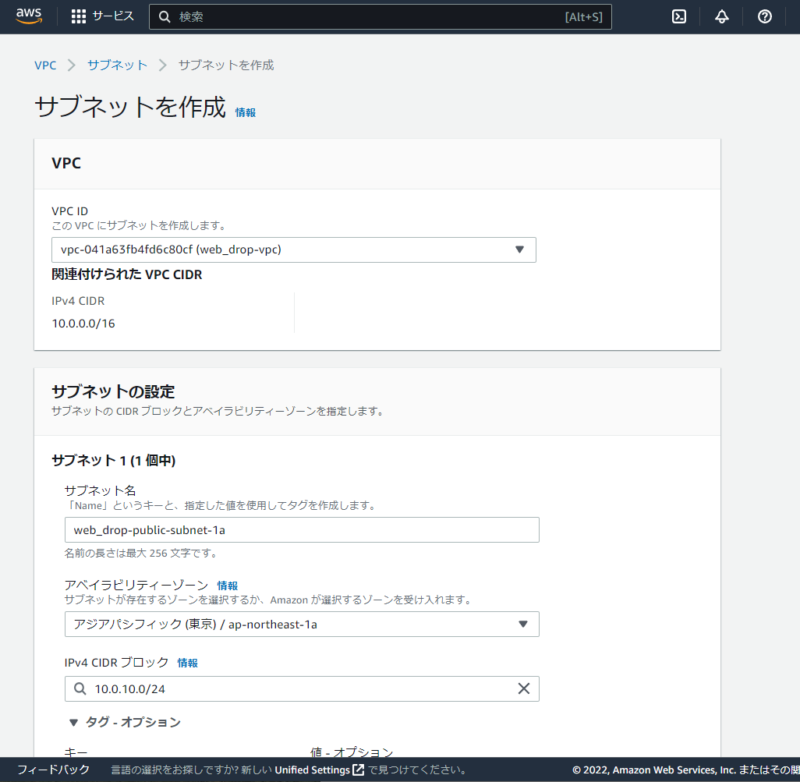
サブネット名
web_drop-public-subnet-1a
- 後に一般に公開するサブネット(Webサーバーを置く)とするため publicとし、また、アベイラビリティゾーンを ap-northeast-1a に設定するため、この名称に決定
アベイラビリティーゾーン
アジアパシフィック(東京)/ ap-northeast-1a
IPv4 CIDR ブロック
10.0.10.0/24

一番下までスクロールし サブネットを作成 をクリック
次にはプライベートサブネットを作成します。
右上 サブネットを作成 をクリック
- 赤字部分が上記と異なることに注意
VPC
web_drop-vpc
サブネット名
web_drop-private-subnet-1a
アベイラビリティーゾーン
アジアパシフィック(東京)/ ap-northeast-1a
IPv4 CIDR ブロック
10.0.20.0/24
一番下までスクロールし サブネットを作成 をクリック
これで二つのサブネットを作成することができました。
まとめ
今回は、VPCの作成とその中に二つのサブネットを作成しました。現在の構成イメージは、下記のようになります。

次回は、パブリックサブネットをインターネットに接続する設定をおこなっていきます。

文責:フライング・ハイ・ワークス代表 松田 治人(まつだ はるひと)
会社では、Laravelを中心としたエンジニアとして働いており、これまでに50本以上のLaravelによるWebアプリケーションやWebサイトを構築しています。
エンジニアとして弊社で働きたい方、お仕事のご相談など、お待ちしております。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら