2022.06.15 Web制作
レトロとデジタルの融合!
ザラザラ質感ビジュアルサイト集めてみた。
デジタルにざらつきが加わると
なんともいえない親近感が湧くのは年齢的なものでしょうか?
こんにちは。
ザラザラ質感大好き!デザイナーのあーさんです。
ノイズやフィルターを加えて質感を持たせたグラデーションやグラフィックは
アナログ感だけではなく不思議な印象を与えてくれます。
昔流行ったノイズ仕上げのデザインやグラデーションが
姿を変えて流行ってるという噂を聞き、探してみました!

■本と美容室
レトロなイラストにザラついた質感が優しい印象。
メリハリのあるテキストのジャンプ率で読みやすい

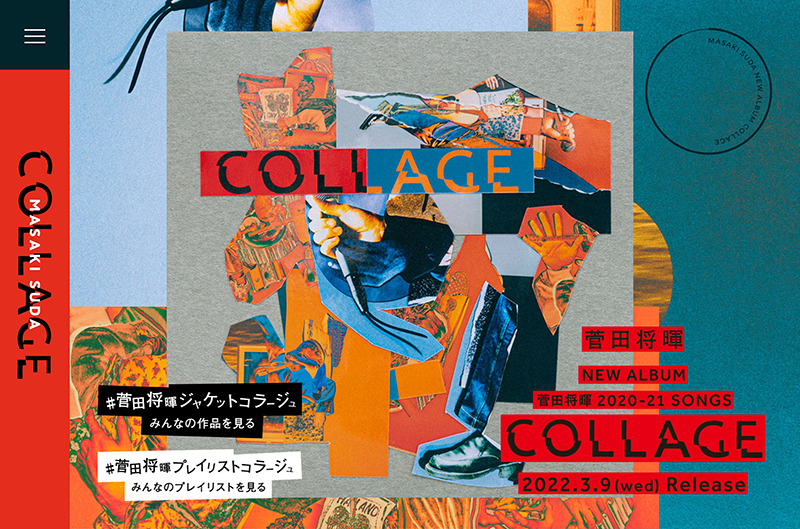
■菅田将暉 | COLLAGE
使われている画像のザラ付きを生かしたアーティスティックなサイト

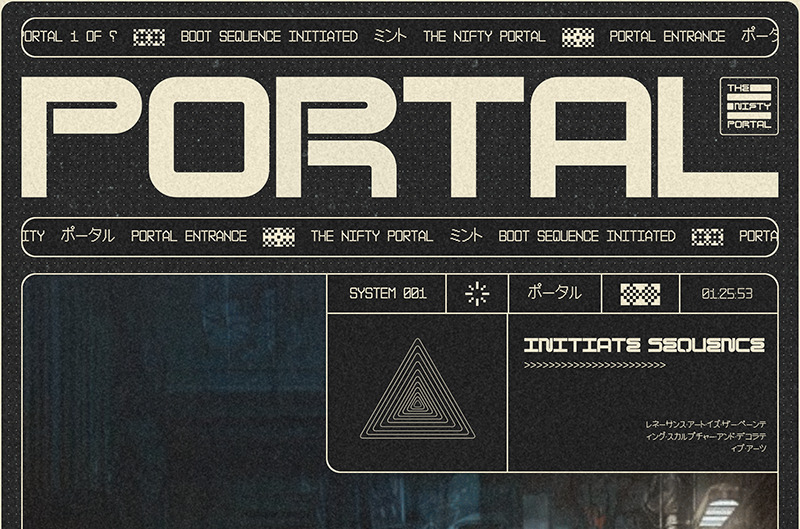
■The Nifty Portal
エフェクトとアニメーションがスクロールに合わせて展開されていくアニメのよう。

■TOGETHXR
ざらつき質感とカラーグラデーションをを組み合わせた不思議な印象

■2023年度定期採用|フェリシモ
レコードをモチーフに、ざらつき質感+カラーグラデーションと音楽を融合。

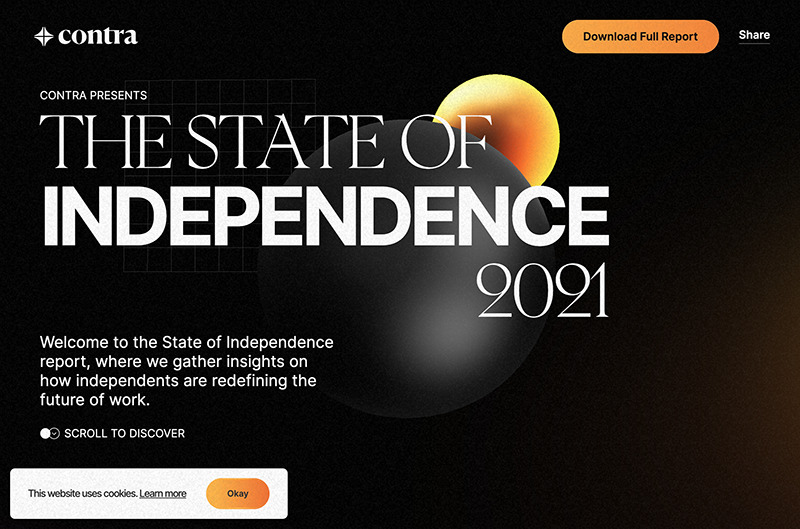
■Contra | The State of Independence Report 2021
ざらつき背景とカラーグラデーションにさまざまな動きでコンテンツを表現。
次々とスクロールしてみたくなります。

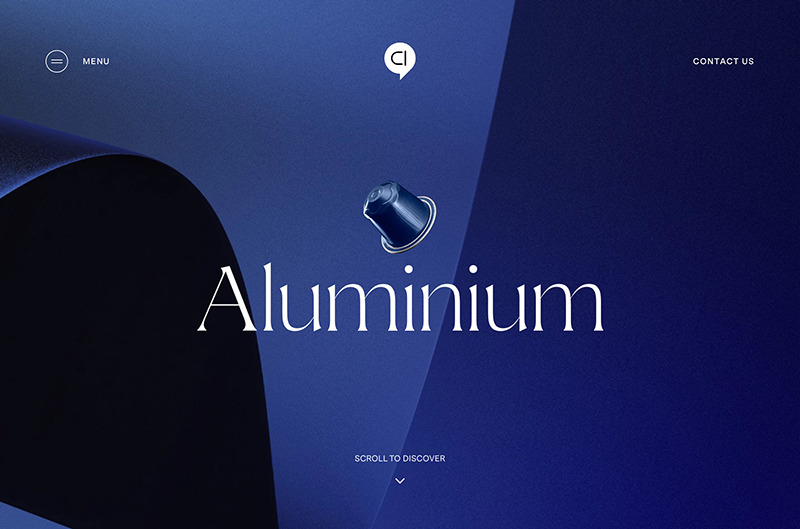
■Capsul’in — Aluminium
ざらつき質感+カラーグラデーションにタイポグラフィが加わり、
メッセージ性が強いサイトに。

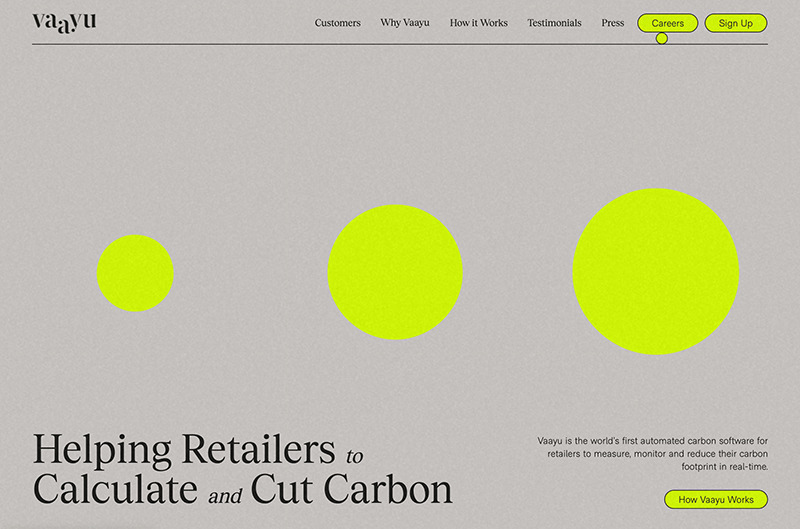
■vaayu
ざらつき背景とイエローカラーが映える、
スクロールのたびに動くコンテンツに目を奪われます。
おまけ------
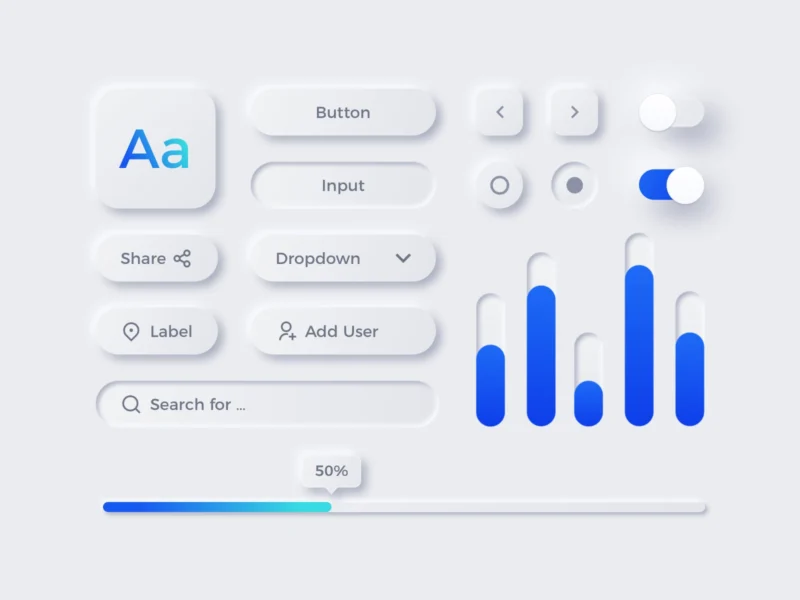
最近のトレンドで気になるのは「ニューモーフィズム」。
こちらも昔流行った立体的な質感のあるデザインがフラットデザインと融合して進化したものだそう。
オブジェクトの影に明暗2色のドロップシャドウを使い、浮き上がったり、くぼんでいるように見せるのが特徴で、色や形ではなく立体感でUIを表現します。
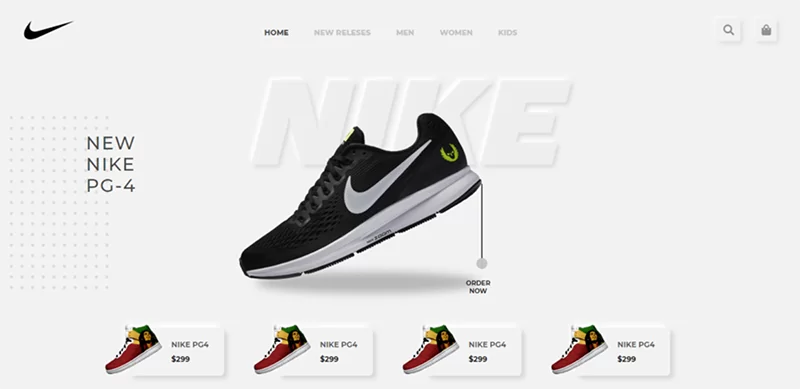
■Neumoephic-shoping-shoes

ニューモーフィズムは背景の色に左右されることがないため、消費電力を抑えられるダークモードにも対応可能。
大胆なタイポグラフィと合わせると印象的なサイトデザインが作れそうです!
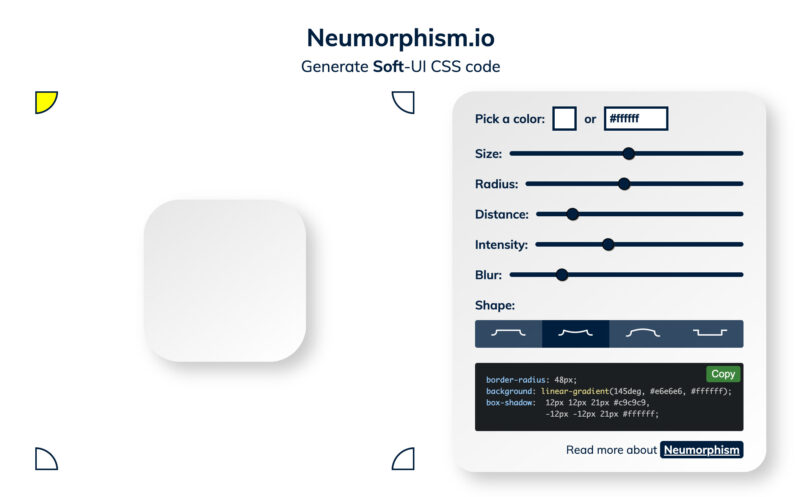
どんな感じか作ってみたい方はこちら!(ボタンが作れます)
■無料で使えるジェネレーター
Neumorphism.io (Generate Soft-UI CSS code)

いかがでしたか?
毎年様々な手法が流行りますが、
お気に入りの手法を見つけて時代に合わせてアレンジしていきたいですね。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら