2016.10.03 Web制作
メニューは右? 左?

Webサイトを利用時に、そのサイトのメニューが画面右、もしくは左にあることが多くないでしょうか?
いや、ほとんどそうですかね?
メニューの左右はどうやって決めているんでしょうかね。ってか究極どっちがいいのでしょうか。
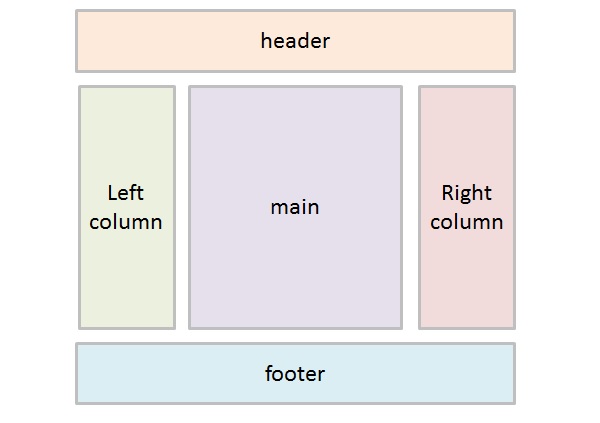
そもそもなぜ左右にメニューがあるのか
これはWebに限ったお話しではありませんが、ずらずらと長い1行が連なった文章。これ読みにくいですよね。
せっかく一行読み終えて次の行に移っても、長すぎると次の行の始まりがわからないなんてのは、文庫サイズの文章でも往々にしてあるもの。
実際新聞や雑誌、さらには親書サイズの書籍なども、必ずと言っていいくらい段組みされていて、読みにくさを回避する工夫がされています。
一方で、Webサイトによっては、左右両方にメニューがあるものもあったりします。
これだと逆に1行の文字数が少なくなってしまい、文章を目で追う際に左右の移動が多すぎたり、画像など大きなサイズで表示させたいものが範囲内に入らなかったりといろいろ問題があり、気が付けば左右にメニューのある、いわゆる3段組のWebサイトも減ったものです。
また、Webは左右よりも上下のスクロール量が多いので、ページの上下にメニューがあるのも使いにくい。
そうやって黎明期から見やすい、わかりやすい配置を試行錯誤していった結果生まれたのが、現在の左右どちらかにメニューを置いたWebサイトの構成というわけです。
(科学的根拠もあるのですが、長いのでここでは割愛します。)
右メニューのメリットとデメリット
じゃあ、左右どちらがいいの? というわけでそれぞれのメリットとデメリットを右メニューから。
横書きのテキストを読む際、日本語や英語その他のヨーロッパ言語は左から右に読みます(戦前の日本の例は忘れてくれ)。
そのため、そのページとのメインとなる内容を真っ先に見てもらうには、メニューは右にあったほうがいいわけです。この辺りは「Fの法則」や「Zの法則」といったキーワードで検索していただくとより詳しく書いてあるので、お時間のある方はぜひ!
また、改行で目線を右端から左端に戻す際、左メニューだと毎回メニュー部分が視線を転換する際に邪魔になる。という事情も存在します。
ただし、右メニューの場合、視線の及ぶ範囲に及ばず、気が付かれにくいというデメリットも存在します。
左メニューのメリットとデメリット
では、左メニューにはどのようなメリットがあるのか。
前述の取り左から右へとテキストなどを読み、改行でまた視線は左に戻ってくるため、メニューが左にあると、他のページやコンテンツを訪問者に認識してもらいやすいという利点があります。
その一方で、じっくりと読みたい記事が多く存在するWebサイトでは逆に集中して読むには邪魔という点も見逃せません。
Webサイトの性格により使い分けるのがよい!
というわけで左右それぞれのメリットとデメリットから、かなりの頻度で下記のようなメニュー位置の使い分けがされています。
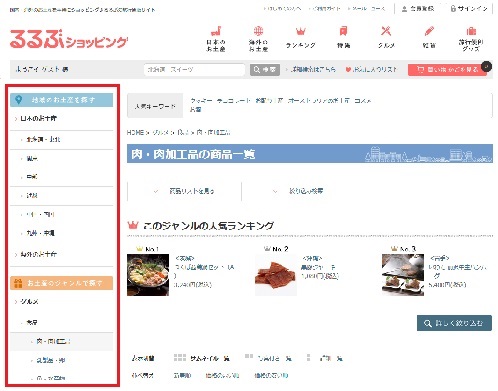
■EC、通販サイト
他の商品も見てもらいたいので、メニューは良く目につく左。
(余談ですが、上記のようなサイトでメニューを左に置くのと右に置くのとでは、左に置いたほうが売り上げが17%も上がった例もあるそうです)

■読み物系コンテンツ
じっくり読むのを邪魔しない右。

例外はあるかもしれません。でも、もし右メニューで売り上げのアップに困っているECサイトの運営者さんは、一度試してみる価値があるかもしれませんよ。
この記事を読んで、私たちに興味を持ったお客様は、気軽にお問い合わせください!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら