2019.03.29 Web制作
初めてのAfter Effects
こんにちは!デザイン部のぽんです。
今話題のモーショングラフィックスにちょっと触れた記事です。
今回はモーショングラフィックスを作れるソフト、Adobeの「After Effects」を使ってみました!
これから使ってみようと思っている方向けのざっくりとした超初心者向けの内容になります。
最近のウェブサイトには、メインビジュアルやコンテンツに動きのあるイラストが多く使われています。
私も何か動くイラストを作れないかと思い、試しに作ってみましたのでよろしければ暖かい目で見守ってください。
After Effectsを操作してみよう
ソフトを開きます
では、まず新規作成からしていきます。After Effectsではフォトショやイラレのような新規キャンパスではなく、新規コンポジションという名称になっています。
 画面サイズなどは初期設定のままで今回は進めていきます。
画面サイズなどは初期設定のままで今回は進めていきます。
コンポジションが開けたら、動かしたい素材を挿入していきます。
今回は、昨年の残暑見舞いで作った、「ぺんちゃん」を動かしていこうと思います!
ファイル→読み込み→ファイルでぺんちゃんを選択し、挿入します。
動画のように下の方にドラックしていくとコンポジション内に配置され、好きなように動かせるようになります。
ここで、イラレのデータのままでは綺麗に使えないので下(タイムラインパネルの中のレイヤーパネル)にドラックした.aiのぺんちゃんを右クリック→作成→ベクトルレイヤーからシェイプを作成をすることによって、イラレで作ったように体のパーツがパスごとに分かれて使えるようになります。拡大縮小をしても画質は荒くならないです。
オブジェクトを動かしていきます
素材が揃ったところで早速レイヤーを動かしていきましょう!
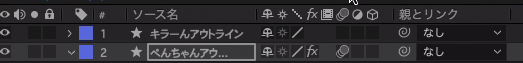
各レイヤーを動かすためには、レイヤーパネルにあるオブジェクトを選択した時に出てくる「∨トランスフォーム」の中身を編集する必要があります。
「∨トランスフォーム」をクリックすると、ストップウォッチのアイコンがいくつか出てきます。
このストップウォッチのアイコンをクリックしてオンの状態(青色)にすることで、タイムライン上の何秒のところでレイヤーがどう動くのか
設定することができます。
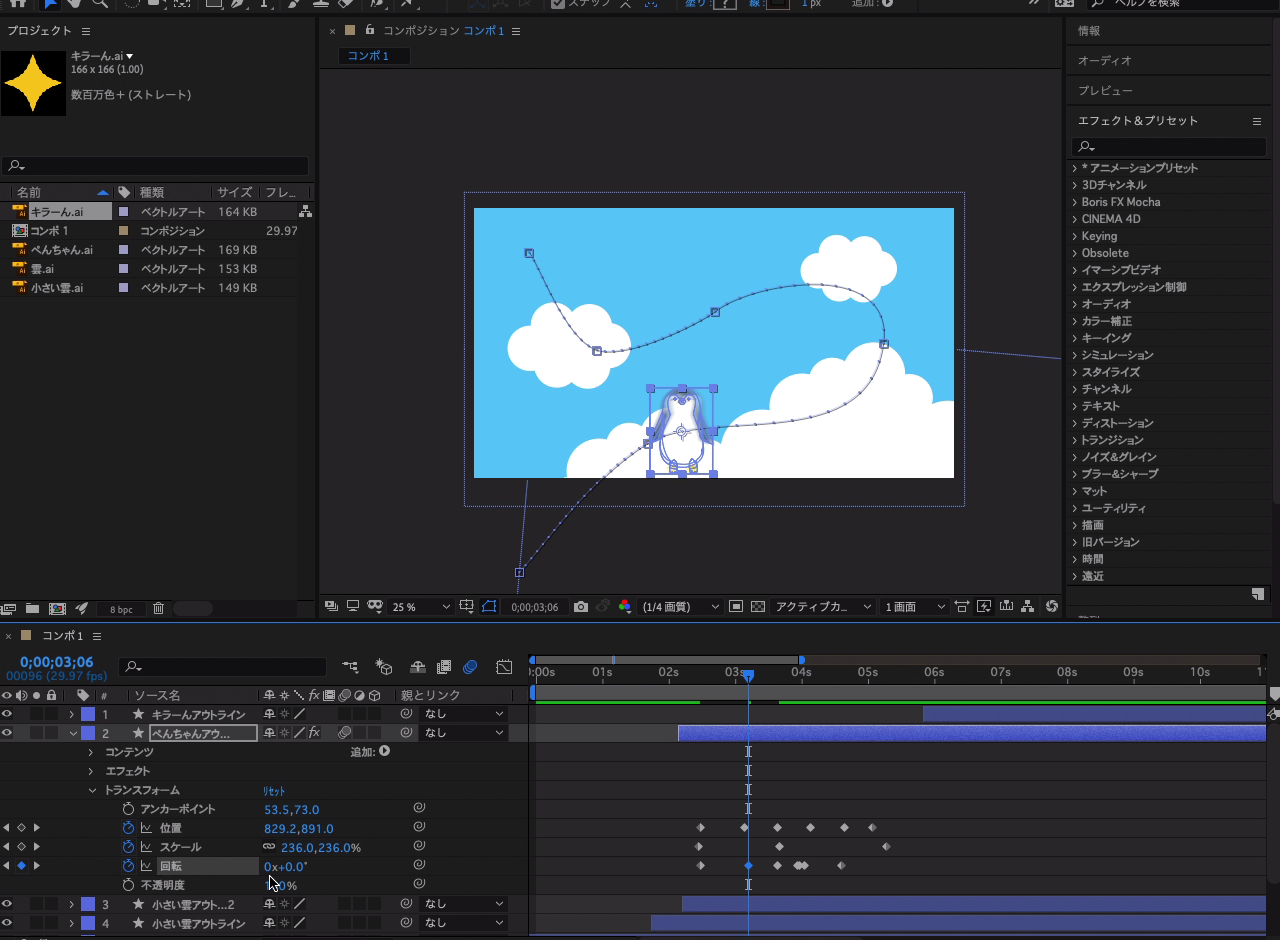
縦の線で表示される時間インジケーターを選択して、動かしたい時間のところに持っていきます。
右側のパネルのことをタイムラインパネルと言いますが、そこに打たれている点々たちはキーフレームと言います。
このキーフレームが打たれているところがトランスフォームやエフェクトが設定されているところになります。
キャプチャ画像のように、インジケーターを動かして上の画面でレイヤーを好きなところに持っていくとレイヤーが動くようになります。アンカーポイントが打たれるのでその位置は上の画面で変更が可能です。
この時回転も変更することで、ぺんちゃんが移動する侵攻方向に体を向けることができるので、自然に動かすことができます。
仕上げに、ぺんちゃんのレイヤーに対して丸が3つくらい重なっているアイコンをつけることで、残像が残るような躍動感のある動きになります!
完成がこちら
簡単なアニメーションですがこんな感じに動かすことができました!
エクスプレッションを追加してみる
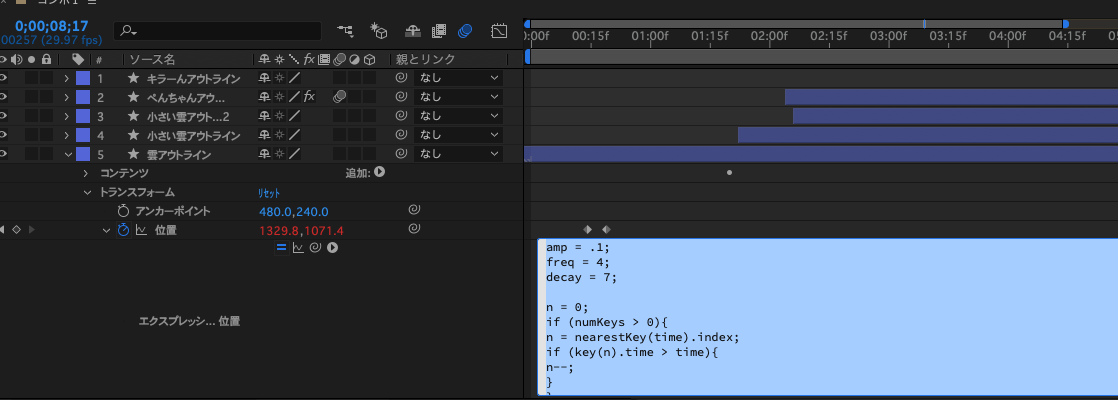
ちなみに、雲がバウンドする動きですが、動かしたいレイヤーを選択した状態で、メニューバーのアニメーション→エクスプレッションを追加を選択し、添付のコードを入れていきます。
amp = .1; freq = 5; decay = 7; n = 0; if (numKeys > 0){ n = nearestKey(time).index; if (key(n).time > time){ n--; } } if (n == 0){ t = 0; }else{ t = time - key(n).time; } if (n > 0){ v = velocityAtTime(key(n).time - thisComp.frameDuration/10); value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t); }else{ value; }
まとめ
本来文字や背景などにもっとエフェクトをかけることができるソフトですが、今回は初めて使ってみたということで基礎的なツールを使用してみました!まだ使っていないツールがたくさんあるので、色々な動きを試してみたいと思いました!
皆さんはいかがでしたでしょうか。少しでも動くイラストに興味を持っていただけたら幸いです。
アニメーション作成ツールをどんどん使って、ウェブサイトにもアニメーションを取り入れていきたいと思っています。
ここまで閲覧いただき、ありがとうございました!
ホームページ制作はもちろんの事、サイト運用時のアドバイスなど
どんな事でもご相談をお受け付けしております!
この記事を読んで、私たちに興味を持ったお客様は、
ご気軽に以下のお問い合わせボタンよりお問い合わせください!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら