2018.11.16 Web制作
Web制作でどこまで使えるか? 噂のAdobe XDを使ってみた!
お久しぶりです。フライング・ハイ・ワークスのデザイナー、しら吉です。
Adobe XD。私がXDを噂に聞いたのは、かれこれ3年前…。
「XDかー。今更、新しいアプリケーションを覚えるのは面倒…。」と思ってる間に無料プランが出て、私の周りでもXDの名前を良く聞くようになりました。
AdobeのIllustratorやPhotoshopを使っている人なら覚えるのも簡単だと知人に言われ、どんなもんかとやっと重い腰を上げ使ってみることにしました。
使ってみて、特に便利だと思ったものを紹介します!
ワイヤーフレームを作って見る
まずは簡単なものから。ワイヤーフレームから作成します。

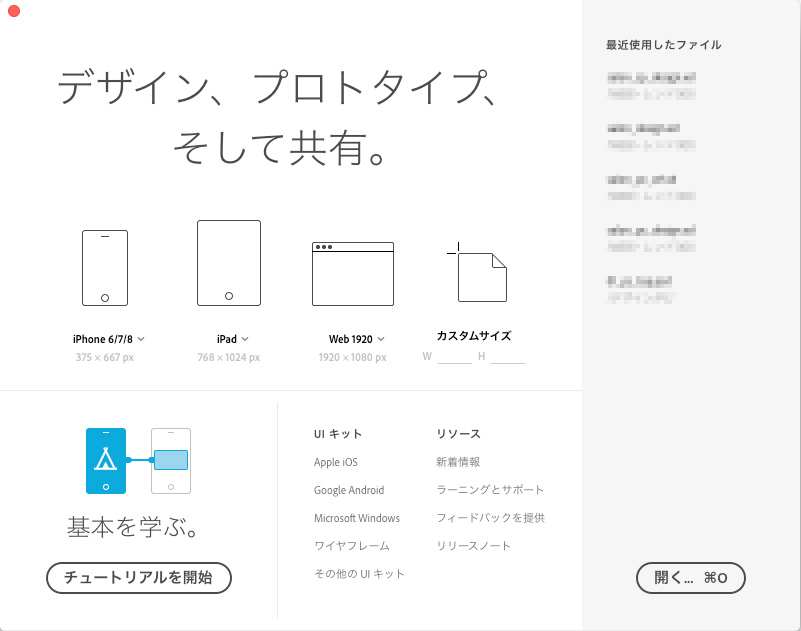
スタート画面はこんな感じ。スマホのサイズなども細かくスタートから選べるようになってます。

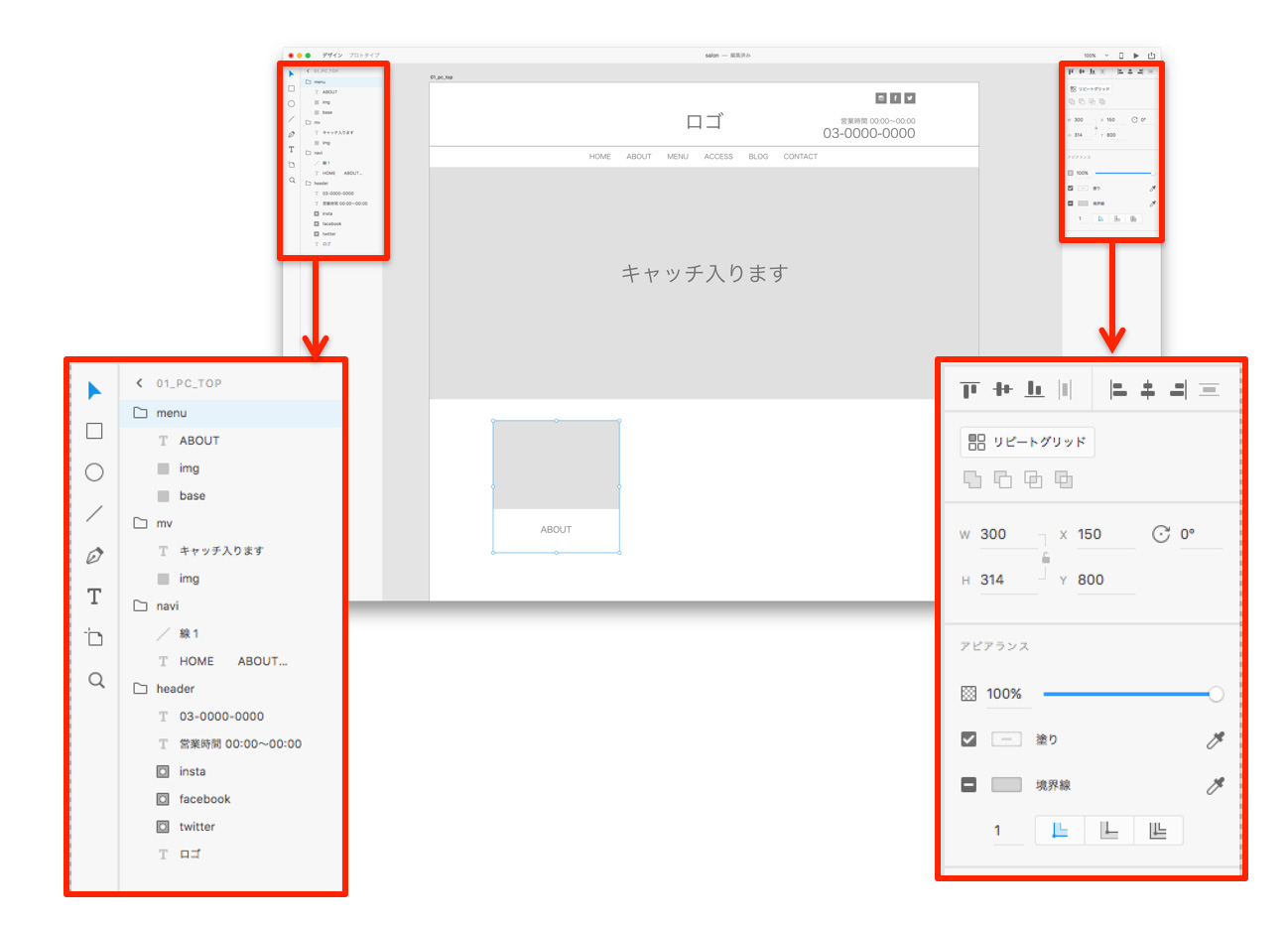
作業画面はこんな感じ。IllustratorやPhotoshopを使ってる人はメニュー項目が少ないですね。ゼロからのスタートの人には覚えやすいかもしれません。
リピートグリットを使ってみよう
文字やボックスを置く作業はIllustratorにも近いし、PowerPointのようでもあります。
使ってるうちに聞きなれない言葉が…。「リピートグリット」って何?と言うことで、とりあえず使ってみました。
これは便利。1つのグループを作ってリピートグリットにしてハンドルを広げて行けば、いくらでも同じものがコピー出来ます。
リピートグリットにしてしまえば、1つを変更すれば他のものも一気に変更可能!
ちまちま1つずつ修正する手間が省けます!
プロトタイプを使ってみよう
TOPページ+下層6ページ想定のワイヤーフレームを作成しました。これにプロトタイプを使ってみます。
使い方は簡単でした。ボタンなどにクリックすると飛ばしたいページに青矢印を伸ばしていくだけです。
スライドの仕方もいくつか選べて簡単なページ切り替えの動きが付けられます。
プレビューを使ってみよう
全ページ作成したら、プレビューにして確認します。
クリックしたら、ちゃんとページに飛びますね。
これならクライアントにも分かりやすいですね。
ワイヤーフレームが完成したところで、今回はここまで。
ここまで使ってみての感想
XD独自の機能はとても便利でした。
作業自体はIllustratorやPhotoshopほど複雑なことはないので、覚えることはさほど難しくない印象です。
機能が増えて覚えるのにハードルが上がる前に、使いこなせるようになるのも良いかもしれません!
それではまた!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら