色覚異常の人が見ている世界を体験できるアプリをご紹介

こんにちは( ・∇・)
デザイン課のさいちゃんです。
近年、WEBアクセシビリティへの関心がますます高まっていますね!
高齢者や障がいのある方を含む、すべての人にとって使いやすいウェブを目指す動きが広がる中で、私たちも学びながらその実現に取り組んでいます。
その中でも、色の見え方に関する配慮——つまり「色覚多様性」への理解は、とても重要なテーマです。
日本人男性のおよそ20人に1人、女性では500人に1人が、先天的な色覚異常を持っていると言われています。
しかし、色覚に異常がない人にとって、実際に「どのように見えているのか」を想像するのはなかなか難しいものです。
そんなときに役立つ、色覚異常の方の見え方を疑似体験できるスマートフォンアプリをご紹介します。
色のシュミレータ

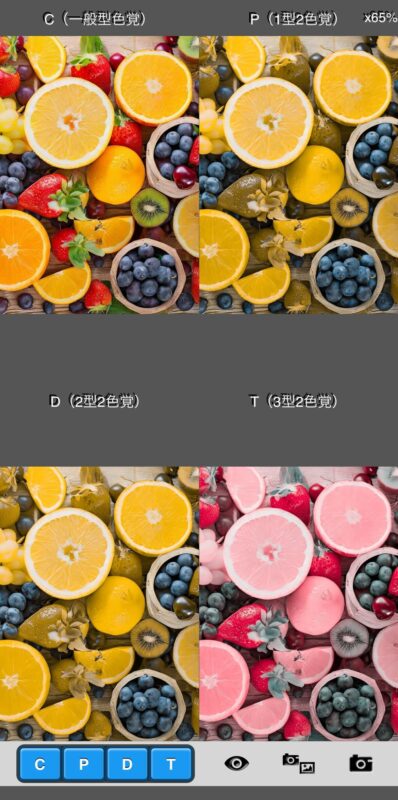
- 左上のC(一般型色覚):元の写真
- 右上のP(1型2色覚):L錐体が正常に機能しないため赤色に弱い
- 左下のD(2型2色覚):M錐体が正常に機能しないため緑色に弱い
- 右下のT(3型2色覚):S錐体が正常に機能しないため青色に弱い
iPhoneやiPadのカメラを使って、色覚異常の人が実際に見ている世界をリアルタイムでシミュレーションできます。
起動してすぐに体験を始められ、広告などもありません。シンプルなUIが分かりやすいですね!
左下のボタンを押すことで表示するタイプ数を変えることができます。画面を横に傾けるとデフォルトのカメラアプリのように横向きでの操作も可能です。
身の回りの風景やWEBデザイン、印刷物などを映してみると、色の組み合わせが伝わりにくいケースにすぐ気づくことができます。
私はコーポレートサイトのTOPデザインを作成中、「サステナビリティ」に関するページの画像付きリンクで、
最初は少しボケ感が強い緑色の植物の素材を選定していましたが、
このアプリで確認することで「植物のイメージである」ことが伝わりづらい素材を選んでいることに気がつき、
色がわからなくても伝わりやすい素材を選ぶことができました。
デザイン、教育、マーケティングなど色を扱う場面は多くありますが、色だけに頼らず、誰にでも伝わる表現を心がけることの大切さが実感できます。
WEBや印刷物のデザインを担当される方はもちろん、「ちょっと見てみたい」という方にもおすすめです。
ぜひ一度、色覚異常の世界を体験してみてください。
こんなお困りごとは
ございませんか?
-
ホームページで
何をゴールにすればよいかが
わからないホームページで
達成したい成果をまず設定MORE
-
ホームページをリニューアルしたいけど
どこから手を付ければいいか
わからない今のサイトをよりよくするため
情報整理から始めましょう!MORE
-
デザインだけではなく
Webシステム制作も一緒にやってほしいホームページにおける
Webシステム制作の実績は豊富ですMORE
-
コンバージョンにつながる
ツールはないだろうか?Webチャットツール - Fチャットで
お客様をサポートMORE
-
どれくらいの費用がかかるか
ざっくりでいいから知りたい3つの規模感で
ざっくりこんな感じですMORE
-
ホームページ制作の
進め方のイメージが湧かないホームページ制作
の流れを紹介MORE
-
公開後も継続的に
メンテナンスや保守をしてほしい更新毎のお見積りや
月額制の更新などもご用意MORE
-
SEO対策は何から
始めればよいの?基礎的なSEOは
おまかせくださいMORE




 お問い合わせ
お問い合わせ
