2023.04.06 その他
ChatGPTでWeb制作はどう変わる!?
コーダー部の🌰です。
Web業界のトレンドの移り変わりは本当に早いな~と感じる今日この頃です。
今日は最近注目を集めているChatGPTについて掘り下げていこうと思います!
ChatGPTとは
ChatGPTとはサンフランシスコのOpenAI社が生み出した最新のAIチャットボットです。
https://openai.com/blog/chatgpt
対話型のサービスで質問を入力すると回答してくれます。
アカウント登録が必要ですが、メールアドレス、電話番号で簡単にできます。
(Googleアカウントまたはマイクロソフトアカウントでも可能)
登録後は検索窓に質問を入力してすぐ始められ、利用も無料です。
そしてこのChatGPT、プログラミングに関することでも回答してベースコードを教えてくれるというではありませんか(神!!!)
質問せずにはいられなかったので、色々聞いてみました。
こんな使い方ができる
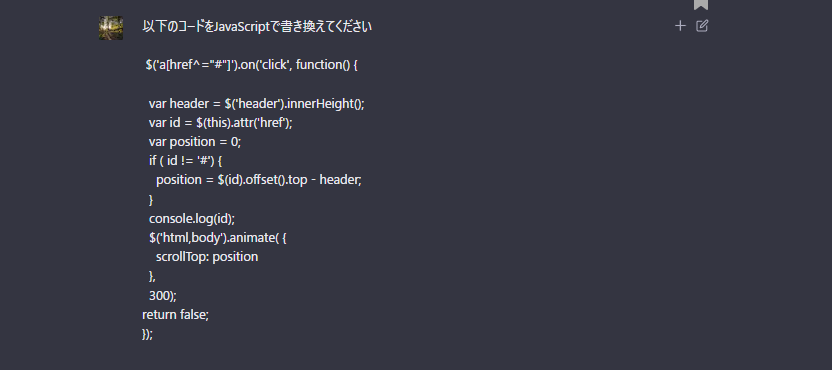
ChatGPTは変換が得意と聞いたので、今回はjQuery で記述したスムーススクロールをJavaScriptに変換をお願いしました。

$('a[href^="#"]').on('click', function() {
var header = $('header').innerHeight();
var id = $(this).attr('href');
var position = 0;
if ( id != '#') {
position = $(id).offset().top - header;
}
console.log(id);
$('html,body').animate( {
scrollTop: position
},
300);
return false;
});
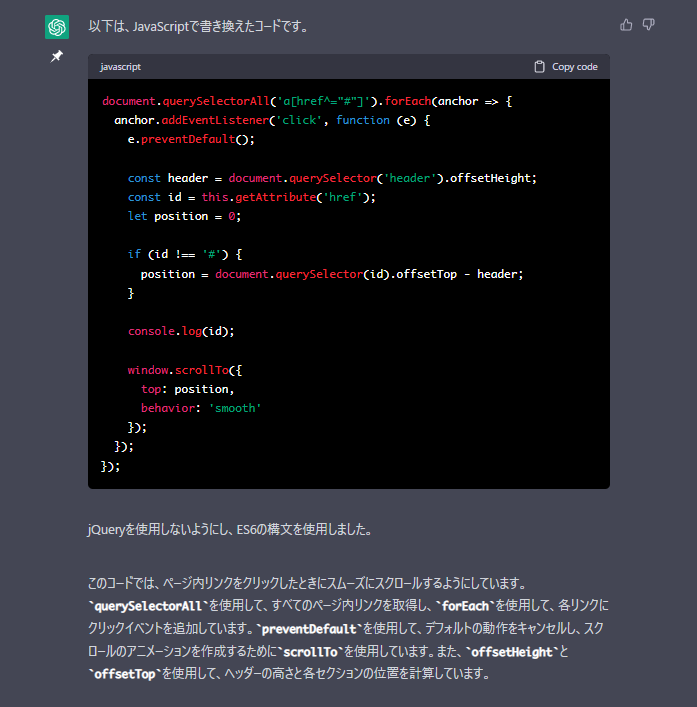
返ってきた回答がこちら

document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
const header = document.querySelector('header').offsetHeight;
const id = this.getAttribute('href');
let position = 0;
if (id !== '#') {
position = document.querySelector(id).offsetTop - header;
}
console.log(id);
window.scrollTo({
top: position,
behavior: 'smooth'
});
});
});いい感じのコードが返ってきました。(しかも解説付き)
すごいぞChatGPT!!!
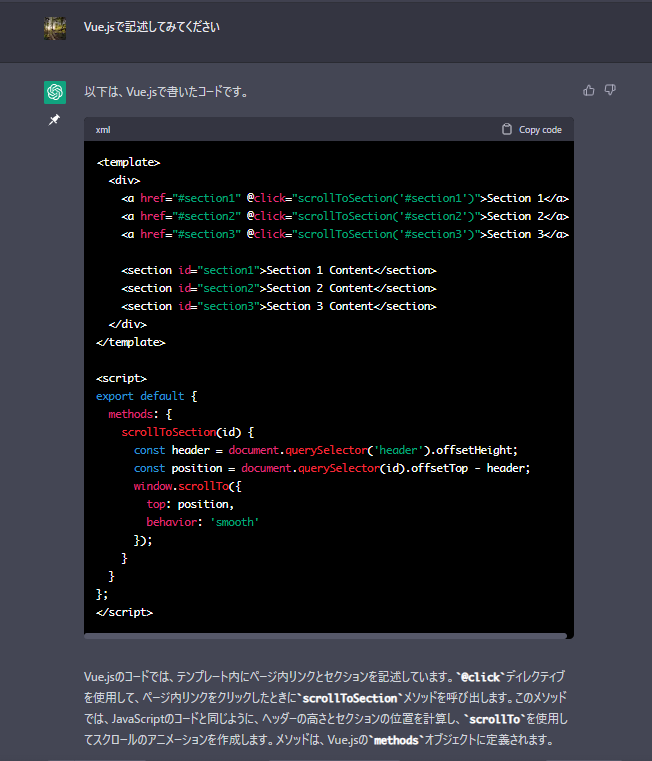
ちなみにVue.jsでもいけるか聞いてみました。

<template>
<div>
<a href="#section1" @click="scrollToSection('#section1')">Section 1</a>
<a href="#section2" @click="scrollToSection('#section2')">Section 2</a>
<a href="#section3" @click="scrollToSection('#section3')">Section 3</a>
<section id="section1">Section 1 Content</section>
<section id="section2">Section 2 Content</section>
<section id="section3">Section 3 Content</section>
</div>
</template>
<script>
export default {
methods: {
scrollToSection(id) {
const header = document.querySelector('header').offsetHeight;
const position = document.querySelector(id).offsetTop - header;
window.scrollTo({
top: position,
behavior: 'smooth'
});
}
}
};
</script>ChatGPTのすごいところはチャット形式なので、前提条件や文脈を維持しながら追加の質問を重ねていけるところですね。
新規言語の学習にも役立ちそうです。
効果的な指示の出し方
ChatGPTは前提条件や指示の出し方を具体的にすると確度の高い回答が返ってきやすくなるそうです。
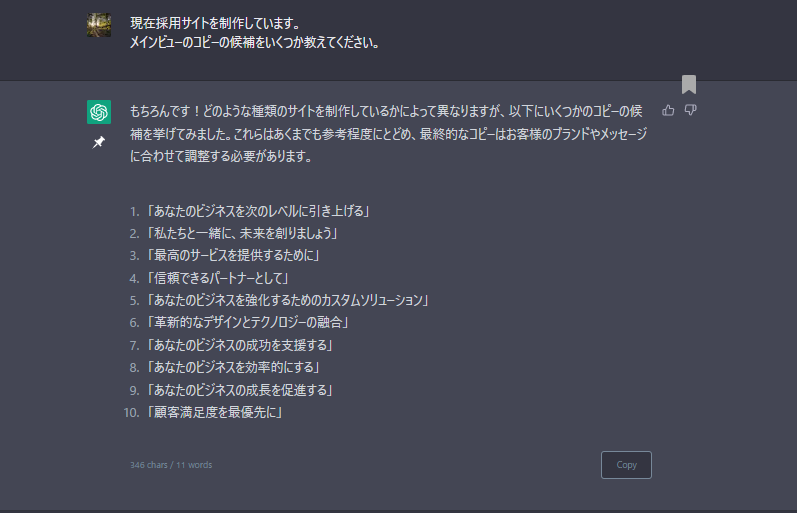
シンプルに採用サイトのメインビューのコピー候補を尋ねた場合

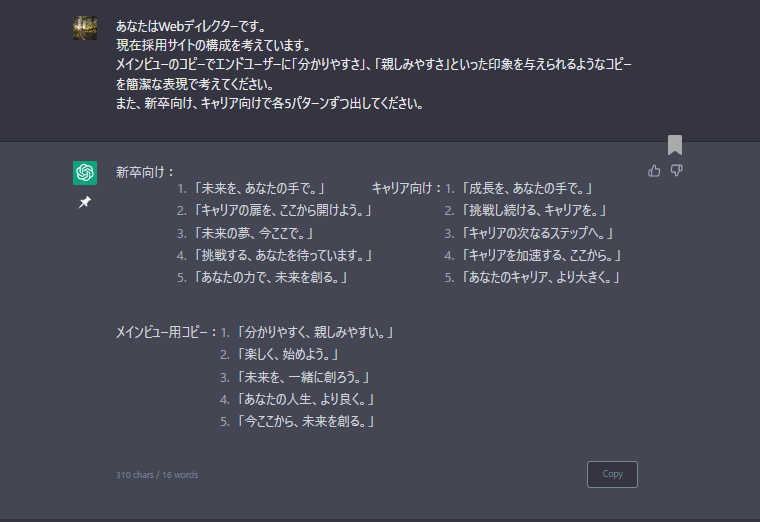
Webディレクターである前提条件や簡潔な言い回し等の追加条件を加えた場合

より回答の確度が上がった印象を受けました!!!
注意点
めちゃめちゃ優秀なChatGPT選手ですが、注意点もあります。
全て正しい情報とは限らない。
出力された回答が正しいかどうかのチェック&手直しできる技術が必要不可欠。
ChatGPTは誤った情報を出力することがたまにあります。「それっぽい回答」と呼ぶべきでしょうか?
まだまだ人の目でチェックは必須だと感じました。
2021年までの情報しか提供できない。ただしプラグインで拡張可能?
ChatGPTの学習モデルは2021年9月までとなっています。
よって2021年9月以降の情報を質問しても誤った回答が返ってくる可能性が高いです。
ですが最近発表されたプラグイン「Browsing」で拡張するとインターネット上の最新情報を取得して、ChatGPTに回答させることもできるようになったみたいです。
もはや敵なし!?
まとめ
まだまだ発展途上ですが、制作の現場でも少しずつ浸透してきそうなChatGPT。
より上位モデルのGPT-4(有料)はさらに回答の精度なども向上しているそうです。
AIを上手に使いながら、より高品質なアウトプットを確立していきたいですね。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら