2018.10.17 Webマーケティング
【2018年版】クリエイティブな発想で動画を使ったWebデザインのサイト5選
初めまして、フライング・ハイ・ワークスで唯一の外国人(ハーフですが)まさみーです。
打ち合わせ先では容姿のおかげであまり日本語が得意じゃないと思われ、ゆっくり優しい日本語で話されるまさみーです。
入社してすぐに、フライング・ハイ・ワークスを発音良く言い過ぎて、社内でいじられてるまさみーです。
はい、自己紹介は以上で、さっそくですが今回の本題に入りましょう。
今回は僕の初めてのブログになりますが、テーマは動画を使ったクリエイティブなWebサイト!
それに合わせ、動き(モーション)と意識の関係性について少しだけお話していこうかと思います。

皆さんは動画の良さ・強さに気付いていますか?
意識的に気付いていなくても、無意識的には気付いているはずです。
動画は静止画に比べ、意識を持っていかれるものです。
何も動いていない風景の中に一箇所だけ、何かが動くと、
無意識的に視線がそこに行ってしまうという事。
動いている物の情報量は止まっているものよりも遥かに多いので、
意識が勝手に捉えてしまうんです。
これは俗に言う集中力と関わってきますが、今回はそこは主題ではないので省きます。
例えば今、この文章を読んでいて、座りながら画面を見ていたとします。
その状況で画面の奥で、人がつまづいて倒れたり、壁にかかっているものが落ちたり、
何かのモーションがあると、画面から意識がずれ、モーション部分に目線が行ってしまいます。
その瞬間に意識が奥のモノへと切り替わると、
以前に見ていた物を忘れ、意識が奥の動いている物に集中してしまうのです。
要するに、動いているものは強く意識を引き寄せてしまうんですね。
これが最近動画サイトが凄く重宝され、トレンドになっている本質の理由でもあると思います。
その理由を上げたらキリがないし、人の主観や育ち方、経験で違うのでここでは省略します!
そして、それが特にWebサイトとなると、本当に大きな存在になってきます。
モーションが入ることで大幅に広がる可能性と世界観
では次に、なぜモーションや、映像が “意識” を留めるのか。
モーションがある事で、一体何が起きているのかという部分に着目しましょう。
1.意識(無意識レベルでの)習慣として、常に動いているものに惹きつけられる。
簡単な例として、
静止画で見る、炎の場合、 色・形・単調の光の差という
3つの情報にだけ限られてしまいます。
※静止画での炎

ですが動画の場合になると、
色・形・風・光の強弱・空気の流れ、そして煙・他の物質が焼けるといった
倍以上の情報が認識できるんです。
※動きのある炎
そういった事から、
動画というものは見える情報量を上げて、
知れない部分まで伝えられる最強の武器にもなり得るのです。
更に言ってしまえば、炎を眼の前するともっと情報量が増えますよね。
音・匂い・温度・温風もそこに追加されます。
焚き火の匂いが周りですれば、すぐに反応しますし、
暗闇だと凄く遠くにあって小さく見えても、赤い動くモノを見れば炎とも分かります。
(本当にすぐ分かるんですこれ)
炎は、自然の中でも特に多くの情報量を作り出すので、自然と意識が向いてしまうそう。
これが理由で、無人島で助けを求めるときは炎!と言われているのかもしれません。
炎と同様に滝に人が集まるのも情報量が多く、意識がつられるからではないかと思っています。

2.動いているモノの情報量は、止まっているモノより多いので伝えられる事が大幅に増える。
デザイナーがあなたに打ち合わせや制作状況を伝える時に、
写真だけ見せてきて、こんな雰囲気ですね。と言われても伝わりきらないですよね。
プログラマーがどうやってシステム開発やウェブサイトを制作しているかあなたに伝える時に、
写真だけ見せられて、こんな感じです。と言われても直接見た経験無いと想像すら付きませんよね。
でも動画だったらどうでしょうか、もちろんすぐには分かりませんが、
方法や細かなモーションだったりその場での雰囲気は間違いなく伝えられます。
動画って静止画とくらべ、信頼性が強く人の意識を引き寄せるものだと思うんです。
更に言えば、仮にファッションデザイナーの場合に伝えたいのは、
生地の硬さ柔らかさ・明るさでの色の変わり具合・細かな作業、毎秒の形の変化だったり、

理容師さん・美容師さんの場合に伝えたいものは、
カット中のハサミの動き・お店の雰囲気・カラー剤の塗り方だったり、

プロダクト制作をしているデザイナーや会社の場合なら、
そのプロダクトを作り出す工程・作っている人や風景だったり。

その動きを魅せたい、けど静止画では伝えるのが難しい部分もある。
そうしたら、何が一番手っ取り早く一番重要な情報を見せられるか、
って考えたら、結局は辿り着く先が 映像 となるんじゃないでしょうか。
そしてそのポイントになるのは本当に、魅せたい部分はどこなのかを見出すこと。

一番良いのは動と静、両方の良さを活かせるウェブサイトなのかもしれません。
とは言ってもまだまだ修行の身なので頑張ります。。。
動画を使った面白い発想のWebデザインのサイト5選
では!随分と長くなってしまいましたが、それを踏まえた上で、
クリエイティブで映像で魅せる部分が素晴らしいウェブサイト5選をご紹介いたします。
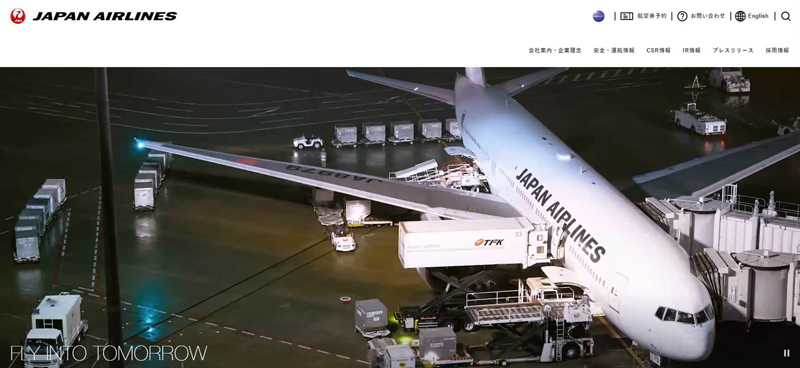
1.JALの企業サイト
まず最初に目が留まったのは、JAL(日本航空株式会社)のコーポレートサイト。
JALといえば誰もが知っている日本を代表する航空会社ですが、
日本の顔というのもあり、信頼・安全という部分に着目した映像の使用方法です。
整備している映像をタイムラプスにして、
普段どういった整備の仕方がされているかをお客さまに見てもらう目的。
航空会社だけでなく、どんな職業でも大切な事ではありますが、
特に航空会社ともなるとその重みは一気に大きくなる。
その部分を映像でしっかりと見せている素晴らしいウェブサイトですね。
夜の滑走路のタイムラプスで飛行機がたくさん行き来する映像もありますが、ロマンがありますよね。
2.立命館小学校
http://www.ritsumei.ac.jp/primary/
こちらのサイトは、学校のウェブサイトはお硬くあるべきという考えを
覆すような、現代的で格好良いデザインのWebサイトになっています。
まず、トップページでの主役は子どもたち。
サイトに訪れて、ユーザーはまず最初にここは一体どういう学校で、
何を教えてて何に強いのか、という部分が一番に見られるかと思いますが、
立命館小学校のサイトでは、
学校の雰囲気・授業風景・登校姿・先生たちの教えている姿など
親からすると選考のきっかけになる部分のみがしっかりと映像内に収められています。
そうすることによって学校を選ぶ側も、学校側もしっかりした意思の疎通が出来ます。
資料請求やわざわざ学校を訪れなくても、大体の雰囲気で選考の理由が出来ます。
今までの学校を調べる時間を大幅に短縮する、素晴らしい映像の使い方だと思います。
3.舞妓シアター
次に紹介したいのが、京都で舞妓さんの舞踊を地ビールを堪能しながら
見れる舞妓シアターというシアターの公式ウェブサイト。
舞妓さんの写真は、よく見かけることありますが、
動いている姿ってあんまり頻繁には見ないですよね。
舞妓さんの舞踊を間近で見てみたいなーと思って検索したユーザーに、
10秒以内に全てが伝わる無駄のないデザインになっています。
動画を少しスクロールすると出てくる
“小さな舞台と観客席を備えた「舞妓シアター」。毎日、舞妓さんの公演を予定しています。”
というキャッチコピーも明確で、更にサイト内を調べてみたくなりますね。
動画以外のコンテンツのモーションにも意識が持って行かれる素晴らしい作りに言葉も出ません。。。
4.MENYA BIBIRI
個人的に興奮したのがこちらのMENYA BIBIRIのウェブサイト。
食べ物って画像だと特に伝えたい情報を、伝えられなかったりするんですよね。
ほら、あるじゃないですかメニューでは不味そうでも美味しかったり、
逆に美味しそうだと思ったら本物は全く見た目が違ってたり。
そこで動画だと、本当の見た目が伝わるから自信が無いと見せられない。
と思うんですね、でも大体定番なんて決まってきたし。
と思っている中、面白い使い方をしているサイトを発見!
これ、麺の湯気が動くんです。むしろあえて湯気しか動かない(笑)
この今まで無かった暖かさが伝わってくる感じや、作りたてを今この瞬間に見ている感覚になってしまう。
今までになかった感覚にさせられたのでこちらもご紹介させていただきました。
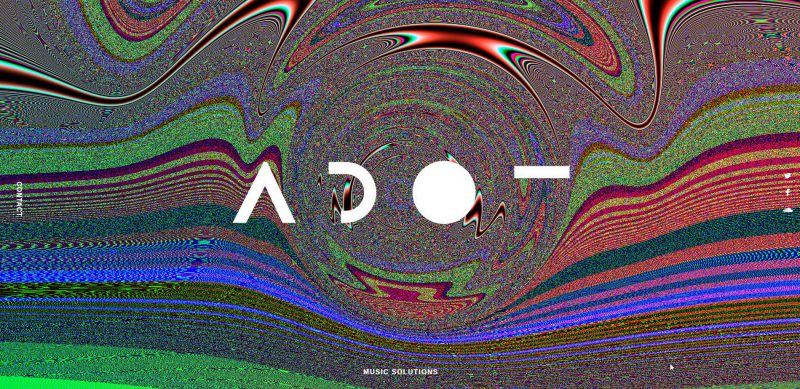
5.ADOT MUSIC SOLUTIONS
そして最後は、ADOT MUSIC SOLUTIONSという
音楽クリエイター集団のランディングページ。
ここまでインパクトのあるLPはなかなか見たことが無かったのでびっくり。
見てるだけで目が疲れてくるけれど、新しいという意味では動画の使い方が面白いですね。
逆にランディングページだからこそこれに出来たのもあるかもしれませんが。
一度見たら忘れられないようなインパクトのあるサイトも、最近は増えてます。
こちらのADOTのサイトには凄く明確なサービス内容や実績が載っており、
全体的に無駄がなくて、あまり見ないクレイジーなアイデアだったのでご紹介させていただきました。
最後に
いかがでしたでしょうか。
最近は見たことあるが更に進化して日常生活で見たものが、
まるでそのままネット上にも反映させられるようになってきました。
特にMENYA BIBIRIや、立命館小学校のサイトはよく考えて見てみると、
ウェブの世界の革命的進化を思わせてくれるデザインですね。
必要の無い無駄を削ぎ落とす進化は美しい、と思ってしまいます。
もし興味があれば、あなたも動画付きのウェブサイトに挑戦してみてはいかがでしょう!
その時は、我々フライング・ハイ・ワークスがお供します。
という事で、またすぐにフライング・ハイ・ブログでお会いいたしましょう。
最後までご覧になっていただきありがとうございました~!
まさみーでございました。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
フライング・ハイ・ワークスの紹介
フライング・ハイ・ワークスは、東京都渋谷区にある2000年3月創業のシステム開発にも対応できるデザインも強いWeb制作・ホームページ制作会社です。東京都及びその近郊(首都圏)を中心として、SEO対策を意識したPC及びスマホのサイトをワンソース(レスポンシブ対応)で制作します。
実績
デザイナーチームは、グラフィックデザインやイラストの制作も得意としており、著作権を意識しない素材の提供が可能です。システム・コーディングチームでは、Laravelなどを使用したスクラッチからのオリジナルシステムの構築を始め、WordPressのカスタマイズを得意としております。
また、SEOやランディングページ(LP)、広告向けバナーなどを他社様でやっていた作業の引継ぎでも問題ありません。制作実績は多数ございますので、お客様に合わせたご提案が可能です。
500点以上のフライング・ハイ・ワークスの制作実績ページをご覧ください!
採用
FHWでWebディレクター、Webデザイナー、Webプログラマーやシステム開発者として働いてみたいと思っていただける方は、下記にて定期的に募集をしておりますので、ぜひ、ご応募ください。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら