2023.07.31 Web制作
異体字ってなぁに?

みなさんどうもこんにちは!
フロントエンドエンジニアのぽよです。
突然ですが、日本語って難しいですよね?
他言語圏の方から「日本語は文字のバリエーションが多くて難しい」
というお話を耳にしたことがあります。
確かに「ひらがな・カタカナ・漢字」など、いろいろと組み合わせて書かれていますね。
そこに追い打ちをかけるようなお話をすると...
漢字の中にもバリエーションが存在することをご存じでしょうか?
有名なところで言うと「高」という字には「はしごだか」と呼ばれるものがあったり、
葛飾区と葛城市の1文字目は異なる表記だったり。
異体字というもの
よく見る文字とは微妙に違う形をした漢字を「旧字体」と表現されているのをたまに見かけますが、
実はその中に正確には「異体字」と呼ばれるものもあります。
厳密には異なる見た目をしている漢字であっても同一の文字であると処理されてしまい、
環境などによっては意図した字体での表記にならないということがあります。
同じ読みの苗字だけど実はちょっと字が違うんです...というあれです。
Web制作をしている中で地名やお名前などで出くわすこともあります。
異体字に対応するには
そんなときに利用したいのが「異体字セレクタ」です。
異体字セレクタとは、基底文字の後ろに記述することで字体を指定できるというものです。
ここで出てきた基底文字とはベースとなる文字のことです。
例として、葛飾区の「葛」という字の場合は「葛󠄁」と記述します。
この1文字目が基底文字、「&」以降が異体字セレクタということになります。
上記の例では "「葛」という文字のE0101というパターン" と書いてあるようなイメージなので、
別のパターンを表現したい場合は異体字セレクタ内の数字の部分が変わってきます。
では、この異体字セレクタはどうやって選べばよいのかというと、
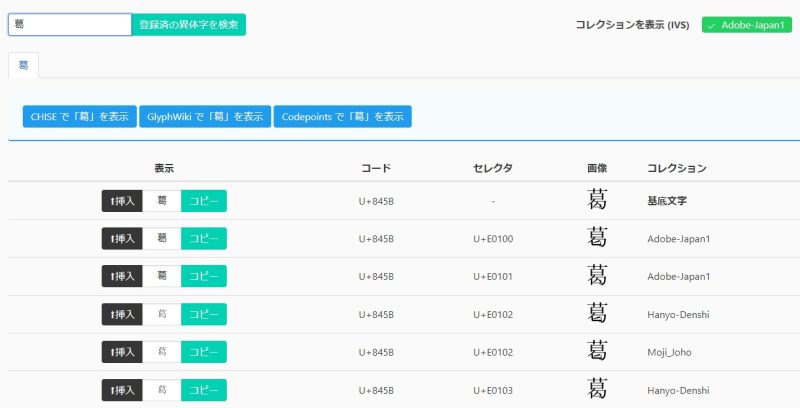
こちらの「異体字セレクタセレクタ」というツールを使用します。
ここで当該の基底文字を入力して検索すると、
下部にパターンの一覧とそれぞれに紐づいた異体字セレクタが表示されます。

ここから表示させたい字体のセレクタをコピーしてエディタで先ほどの例のように記述すると、
こちらが意図した字体で表示することができます。
おわりに
普段の生活では異体字をあまり気にしたことが無いという方も多いかもしれませんが、
Web制作ではお客様の会社の所在地やお名前で「この文字を出したい!」となった経験もあり、
今後もそういった場面があるかもしれません。
異体字セレクタを使用すれば正しい表記で掲載することができますので、
全国のワタナベ様、タカハシ様、ナラサキ様も安心してお申し付けくださいませ!
それではー。
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら