2024.02.02 Web制作
photoshopの画像生成Aiを使ってみた!
お久しぶりです。しら吉です。
Adobeユーザーのみなさま、画像生成AI「Adobe Firefly」の商用利用が可能になってから数ヶ月経ちましたが使ってますか?私はPhotoshopがFireflyとの連携で画像の生成拡張が楽になってからは、度々お世話になっております。便利な時代になりました。
今回は「結局何ができるようになったの?」という方のために、photoshopの生成Aiで何ができるのかをまとめてみました!
1.不要な部分の除去
まず1つ目は不要な部分の除去ができます。試しに次の画像の女性を消してみたいと思います。

女性を囲むように選択範囲を指定して、プロンプト(ユーザが入力するテキストによる指示)は空欄のままで生成をクリックします。

女性が除去されて、女性がいた部分は背景が生成されているかと思います。画像によって綺麗に出来るものと出来ないものがあるので、どんな画像でもリアルに生成されるようにこれからの進化に期待したいです。
2.画像拡張
2つ目は画像拡張です。次の画像の両サイドを拡張したいと思います。

両サイドのカンパスサイズを広げて、プロンプトは空欄のまま生成します。

実在する風景とは異なると思いますが、両サイドが生成されました。良く見ると何だか分からない物体が紛れていたりして、Ai感が出てしまうので注意が必要です。
3.テキストから画像生成
3つ目はカンバスが真っ白な状態で、テキストから画像生成してみます。プロンプトに「バレンタイン 猫 2匹」と入力して生成してみました。


何回かやってみましたが、上手くいったのがこちらの2枚になります。
2匹と入力したのに3匹になったりと失敗も多く、テキストからの画像生成はプロンプトの指定の仕方が難しいと感じました。
テクスチャも生成できて便利とのことだったので、プロンプトに「コンクリート」と入力して生成したのが次の画像になります。

素材を探すより時間短縮になるかもしれません。他に紙や水などテクスチャとして生成すれば、かなり使えそうです。
4.選択した範囲の置き換え・追加
4つ目は選択した範囲の置き換えと追加です。範囲の置き換えではモデルの服を変えることができるという記事を見たことがあったので、私もやってみました。

服の部分を選択して、プロンプトは「Tシャツ 黒 水玉模様」と入力して生成してみました。

調整は必要ですが、一から加工するよりは楽になるかなと思います。
次は選択した範囲の追加です。

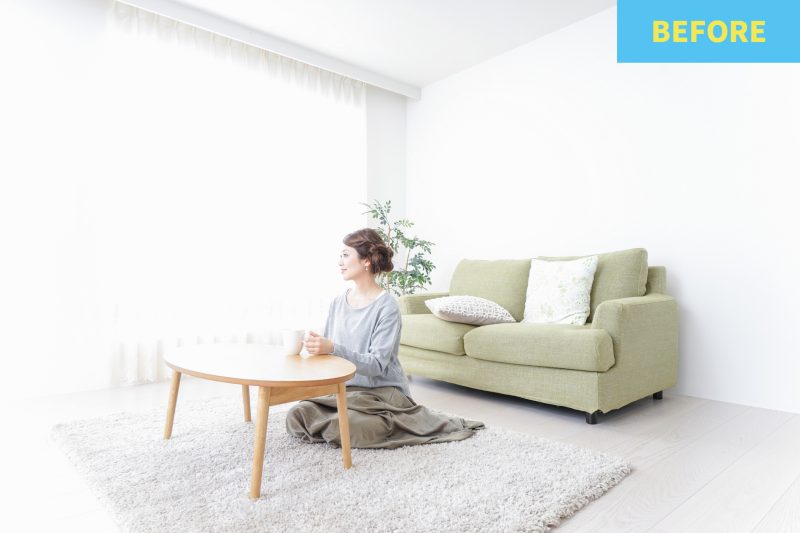
こちらの殺風景なお部屋に色々なものを追加したいと思います。

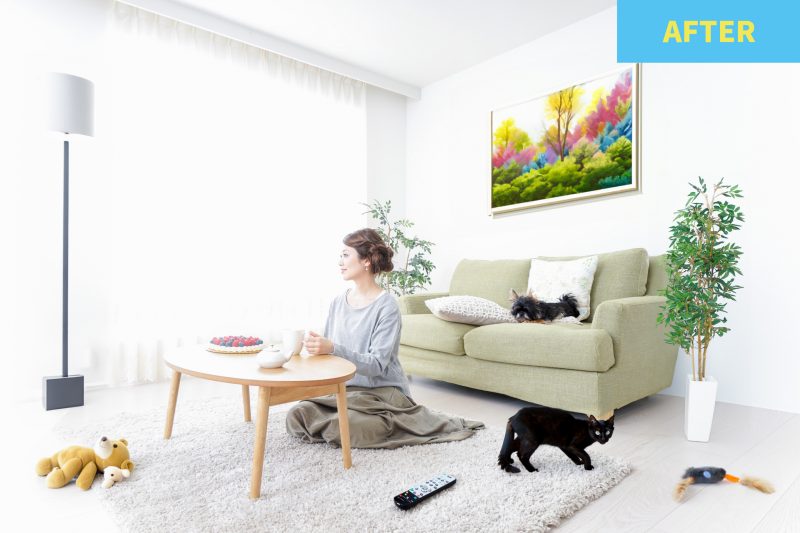
追加した画像です。何が追加されたか分かりますか?

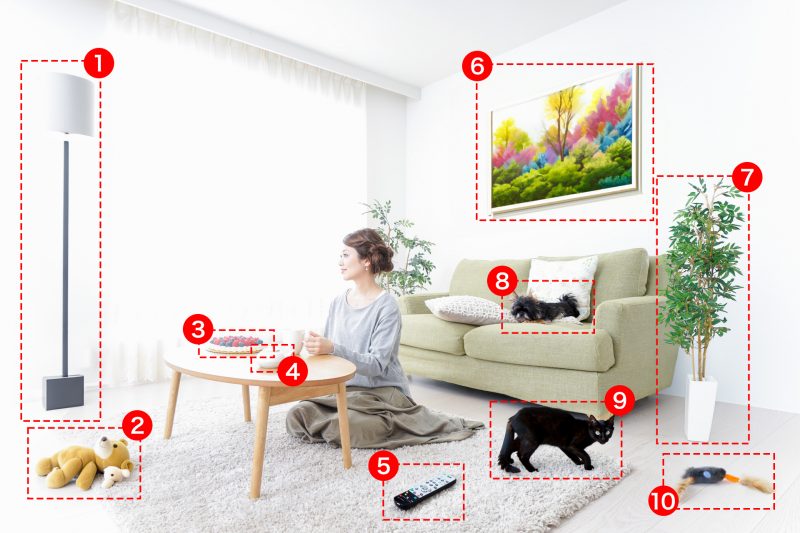
10個追加してみました。それぞれのプロンプトは以下になります。
- フロアランプ 北欧
- クマ ぬいぐるみ
- ケーキ
- ティーポット
- リモコン
- 森と花の絵 かわいい パステル画 木枠
- 観葉植物
- 寝てる犬
- 猫
- 猫のオモチャ
物によって違和感があったり、上手くいったりするものがありました。6の絵画は苦戦して何度も試しています。コツを掴むまで検証が必要かなと思いました。
Adobe Firefly webアプリでも生成してみた
Photoshopで生成した画像とFirefly webアプリで生成した画像では、どれくらいの違いがあるのか気になったので、これまでPhotoshopで生成してきた画像と同じプロンプトを入力して検証してみました。

画像拡張はまだ実装されていないようなので省きます。





テキストからの画像生成はPhotoshopより優秀だと思いました。効果が選択できるので使いやすさもあります。ただテクスチャはアートよりな画像になるのでPhotoshopとの使い分けが良さそうです。
不要な部分の除去と選択した範囲の置き換え・追加はPhotoshopと比べてもさほどクオリティは変わらない気がしますが、Photoshopではレイヤー別に生成しプロパティが残るのでPhotoshopの方が便利だなと感じました。
まとめ
いかがだったでしょうか?少しでも参考になれば嬉しいです。今後もAdobe Fireflyは出来る事が増えていく予定なのでとても楽しみです。
最後まで読んで頂き、ありがとうございました!
WEBサイト制作のお問い合わせ、お見積り依頼、ご質問は
こちらのお問い合わせフォームよりお願いいたします
 お問い合わせはこちら
お問い合わせはこちら